ワードプレス 横長のテキストを改行なしスクロールバー表示させる2つの方法(ブロックエディター使用)
ワードプレスで、横長のテキストを改行せずに表示させたい場合はどうすればよいでしょうか?
本記事では、ブロックエディター(Gutenberg)を使用して、横長のテキストを改行させずにスクロール表示させる方法を2つ紹介します。
1つはデフォルトのブロックを使う方法、もう1つはカスタムCSSでスタイルを整える方法です。
改行させずにスクロール表示させたい場合の事例
例えば次のようなテキストを通常の段落ブロックを使って表示させるとします。背景色に淡目のグレーとテキストに青の太文字を使用しています。
このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。
このように、コンテンツの幅(記事の表示幅)からはみ出すと自然と改行されてしまいます。
でも内容によっては、改行すると読みにくくなってしまうなど、改行させたくない場合がありますよね。
それに、パソコン表示ではなんとか改行しない範囲にテキストを短くできても、スマホ表示させると改行されてしまう、ということもありえます。
改行させず、コンテンツ幅からはみ出したときは自然にスクロールバーがつく、という方法について2通り紹介します。
方法1:整形済みテキストブロックを使用する
ブロックエディターには標準で整形済テキストブロックというのがあります。これは、テキストが入力した形のままで表示されるブロックです。
では、先ほどの段落ブロックを整形済みテキストブロックに変換してみます。
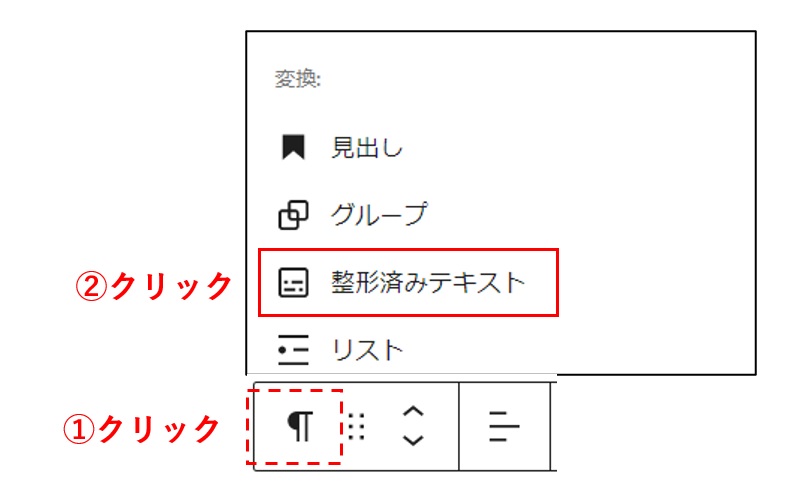
変換方法は、段落ブロックのツールバーの一番左(Pのマーク)をクリックして整形済みテキストをクリックします。

すると次のようになります。
このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。
改行されずに、自動的に横スクロールがつきましたね。
しかし、改行なしでスクロールバーをつける、という目的は達成できましたが、背景色やフォントがもともとの段落ブロックとは異なっています。
もともとの段落ブロックでは、フォントはメイリオ(Macにはヒラギノ角ゴシック)16pxを設定しているのですが、整形済みテキストブロックにするとmonospace14pxに自動的に変更されてしまいます。
また、段落ブロックではブロック全体の背景色を設定していましたが、整形済みテキストブロックでは、下記のように選択した文字の背景色しか設定できません。
このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。
このように、整形済みテキストブロックでは、見映えに若干の不満が出てしまいます。
そこで、2つ目の方法としてカスタムCSSを使用する方法を紹介しましょう。
方法2:カスタムCSSを使用する
手順としては次の2ステップだけです。
①対象のブロック(もともとの段落ブロック)に適当なクラス名をつける。
②所定のCSSをstyle.cssに追記する。
以下に手順内容を説明していきますが、カスタムCSSが初めての方や、どこにCSSを記述したらよいかわからないという方は、次の記事を参照してください。
対象のブロックにクラス名をつける
ブロックエディターで対象のブロック(もともとの段落ブロック)を選択します。画面右のブロックパネルの一番下にある、高度な設定の追加CSSクラスに任意のクラス名を入力しましょう。
今回はクラス名を、regular-text としました。

※編集画面右にブロックパネルが表示されていない場合は、画面右上の設定(歯車マーク)をクリックすれば表示できます。

CSSをstyle.cssに追記する
次のCSSを子テーマのCSSに追記しましょう。
.regular-text {
white-space: nowrap;
overflow-x: auto;
}すると以下のように、テキストが改行されずに、はみ出した場合は自動的に横スクロールバーがつきます。
このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。このテキストは改行したくありません。
整形済みテキストブロックと違って、改行とスクロールバー以外の見映えが元々の段落ブロックと同じスタイルになっているのがわかりますね。
まとめ
テキストを改行なしでスクロールバーを自動的につける方法を2つ紹介しました。
デフォルトで準備されている整形済みテキストブロックを使うと手軽に目的を達成できますが、フォントや背景色など、スタイルに不満が出てしまうかもしれません。
そんなときは、カスタムCSSを使用するようにしましょう。
わたしもカスタムCSSを使用して、このブログ内のいくつかの記事内で改行なしテキストを表示させています。


















