WordPressカスタマイズには子テーマを使おう!機能・役割と作成方法
ワードプレスで自分のWebサイトをつくったら、最初はデフォルトのテーマのままでもよいですが、慣れてきたらカスタマイズをしていきたいですね。
自分のオリジナリティを少しでも追加して、独自の世界観を出していく・・・そうすることで、同じようなジャンルでも、多くの他のWebサイトとの差別化をしていくことができます。
しかし、カスタマイズを進めるにあたって、注意したいことが1点あります。
既存のテーマのままで進めると、テーマのアップデートでカスタマイズが消えてしまうということです。
それを避けるには子テーマを使用します。
- 子テーマとは何か?どんな役割をするのか?
- 子テーマを使う理由
- 子テーマの作り方
- 子テーマと親テーマとの関係性(ファイルの上書きをする場合、しない場合)
ぜひ最後まで読んで、子テーマについて理解を深め活用するようにしましょう。
ワードプレスの子テーマとは?
ワードプレスでは、サイトのベースとなるデザインや一部の機能は、テーマを選択することによって決まります。
子テーマというのは、元々のテーマ(子テーマに対して親テーマと言います)の機能をそのまま引き継いだまま使用できるテーマのことです。
と聞いても、なんのことかピンとこないですよね。
でも、子テーマ使う理由を具体的に聞けば理解できますので、気にせずこのまま読み進めてください。
子テーマを使う理由
テーマには、あらかじめデザインを設定・変更できる”テーマカスタマイザー”という機能が準備されています。ダッシュボードメニューの外観>カスタマイズ と進めて操作します。
例えば、”サイト全体の配色を変更する”・”使用するフォントを変更する” などテーマが準備したカスタマイズ機能です。
しかしテーマカスタマイザーでは必ずしも準備されていないカスタマイズをしたい場合があります。
この場合、テーマのCSSやテンプレートファイルを書き換えたり、functions.phpという機能記述用のファイルに追記する必要が出てきます。
CSS?テンプレートファイル?functions.php? 何それ?という方は、後で少し説明があるので、深く知らなくても大丈夫です。ようは、テーマカスタマイザーでできないカスタマイズをするときに使うもの、と理解しておきましょう。
アップデートでテーマのファイルは書き換えられる
一方で、テーマには時々アップデートが入ります。バグの修正や機能追加、ワードプレスの最新バージョンに対応するためです。
このテーマのアップデートのときに、テーマを構成するメインのファイルは新しく上書きされることになります。
したがって、あなたがせっかく施した独自のカスタマイズも、書き換えられて消えてしまうわけですね。

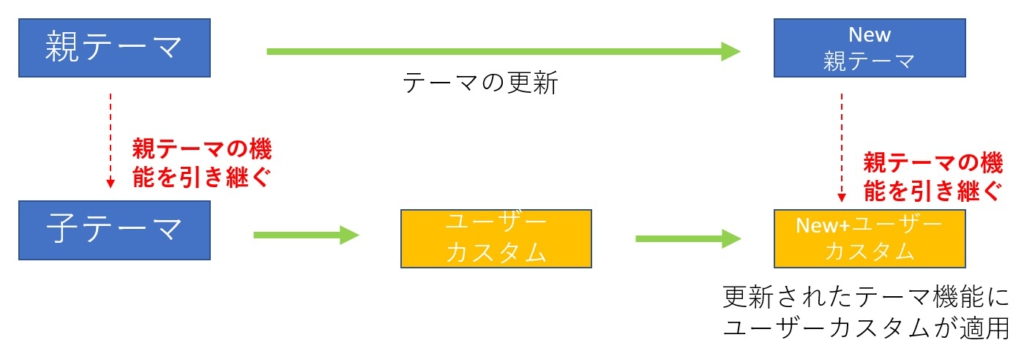
上のように元のテーマ(青色状態)をカスタマイズして黄色状態に書き換えても、テーマのアップデートによってカスタマイズは消失し、青の状態に戻ってしまうわけです。
このようなテーマのアップデートによるカスタマイズの消失を避けるために子テーマを使います。
子テーマを使用した場合のテーマのアップデート
子テーマとは、すでに説明したように、”元々のテーマの機能を引き継いで使えるテーマ”です。
すなわち元々のテーマの機能を使えるわけですので、ユーザーの立場からは、元々のテーマを使用するのとなんら変わりはありません。
そのうえで、独自のカスタマイズを子テーマに加えていきます。
すると、先ほどと違って、テーマのアップデートが入っても、子テーマ自身に影響はありません。アップデートされるのは親テーマのほうだからです。

このように、親テーマがアップデートされても、子テーマはその新しい親テーマの機能を引き継いだうえで、カスタマイズを加えることになります。
すなわち、子テーマに施した独自のカスタイズ内容は、テーマのアップデートによって消失することはないのです。
これが、子テーマの役割であり、メリットです。
したがって、カスタマイズを進めていくなら子テーマを使用すると覚えておきましょう。
テーマが準備したデザイン範囲でサイトを制作するならば、子テーマは必要ない、と思われるでしょう。HTML、CSSそしてPHPなんか知らないし、使う予定もない、と初心者のうちは思うかもしれません。
しかし最初はそう思っていても、ワードプレスを使っていくうちにさらに改善を加えたくなるものです。
例えば私の経験ですが、有料テーマで運営しているサイトで、『あるカテゴリーの記事を古いモノ順に並べて表示したい』と思うようになりました。サイトの性格上、そのほうがユーザーにとって便利だと考えたからです。
そこでテーマ購入先に問い合わせたところ、『functions.phpに〇〇というコードを記述してください』とのことでした。
この頃は子テーマを使用していなかったので、テーマのアップデートの度にfunctions.phpに記述しなおす必要が出てしまいました。最初から子テーマを使っていたらこのようなことは避けれたわけなのに、ですね。
なので、今すぐカスタムする予定がなくても、最初から子テーマで運用することをおすすめします。
子テーマを使うデメリット
では子テーマを使用するとデメリットはないのか?ということですが、デメリットというより、使用する上での注意点があります。
子テーマを使えないテーマがある
テーマによっては、ワードプレスが推奨する方法で作成した子テーマを使うと、うまく機能しないテーマがあります。
公式テーマにはそのようなものはないと思いますが、有料で高機能なテーマの場合にあるようです。
有料テーマの場合、通常は子テーマとセットで販売しているのですが、あえて子テーマをつけていない場合はそもそも使えないのかもしれません。
テーマ販売元に問い合わせしてみるとよいでしょう。
親テーマのデザイン設定は引き継げない
先に親テーマでサイトを制作(デザイン設定)をした後で子テーマを使った場合、子テーマにはデザイン設定が引き継げません。したがって、もう一度子テーマでもデザイン設定をやりなおす必要があります。
ここでいるデザイン設定とは次のようなものを指します。
- テーマカスタマイザーによるデザイン(”外観>カスタマイズ”での設定)
- メニューを使ったナビゲーション設定
- ウィジェット
ようはワードプレスとテーマが本来持っているデザイン設定のことですね。
したがって、サイト制作を始める前に子テーマを有効化して進めるのが鉄則だと考えてください。
※のちに紹介するプラグインによるテーマの作成であれば、サイトの制作途中で子テーマを使用してもデザインを引き継ぐことが可能です。
テーマのアップデートの恩恵を受けれない
個人的には、これが一番子テーマでカスタマイズを進める上での注意事項と思っています。
子テーマで独自のテンプレートファイルを作成して使っている場合は、テーマのアップデート内容が反映されない、のです。
※”独自のテンプレートファイルを使う” の意味が理解できない場合は、後述する子テーマの機能を参照してください。
テーマのアップデートには機能の追加だけでなく、セキュリティ強化やバグの修正、ワードプレスのvrsionアップ対応などがありますが、独自テンプレートを使っていると、これらの修正の恩恵を受けれないのです。
したがって、独自のテンプレートファイルを使っている場合は、アップデートされた新しいテンプレートファイルを元に再度独自テンプレートを作り直す作業が必要となります。
独自テンプレートでなく、style.cssとfunctions.phpでのカスタマイズではテーマアップデートは反映されます。
style.cssの場合:
親テーマのCSSの上に子テーマの独自CSSで上書きする
↓
独自CSS部分以外の親テーマのCSSの内容はサイトに反映される
functions.phpの場合:
親テーマのfunctions.phpに子テーマのfunctions.phpで機能追加
↓
親テーマのfunctions.phpの内容はサイトに反映される
サイトの表示スピードが遅くなる?
これはネット上などでデメリットとして取り上げる記事がたくさんありますが、私は考え方次第だと思っています。
『子テーマと親テーマ両方のコードを読み込む必要があるのでサイトの表示が遅くなる』というのがその根拠ですが、他の方法を使ったからといってそれを完全に避けれるわけではないからです。
例えば親テーマのコードを直接編集する場合、当然付け足したコードの分は読み込む容量が増えるので、その分遅くなります。
また、子テーマでなく、プラグインを使ってコードを編集・付加する場合でも、その分コードが余分に増えるので遅くなります。
ただCSSにおいては、うまくできるならば親テーマのstyle.cssを直接編集して書き換えする方が、子テーマを使う場合よりもコードの重複を避けられます。
子テーマの場合は、親テーマのコードを残したまま、それを上書きすることになるからです。
しかし、親コードを直接書き換え編集できるスキルがあることが条件となります。
子テーマの場合は、書き換えでなく上書きなので、最悪親テーマのコードを壊さず残すことができます。
したがってサイト運用上のリスク回避という点で子テーマを使うメリットの方が大きいでしょう。
子テーマの使い方
子テーマを使う方法は次の2ステップです。
- 親テーマと子テーマの両方をインストールする
- 子テーマの方を有効化する
必ず両方をインストールしたうえで、子テーマのほうを有効化する、ということですね。
親テーマをインストールせずに子テーマだけをインストール・有効化しても機能しない、ので注意しましょう。
例えば、テーマLuxeritasを使用している場合、ダッシュボードの外観>テーマの画面で、次のように表示されていればOKです。

左側に子テーマ”Luxeritas Child Theme”、右側には親テーマ”Luxeritas”がインストールされていて、子テーマ側が有効化されている状態です。
テーマの作り方
有料テーマや無料でもLuxeritasやLightningのように、子テーマがテーマ制作者によって提供されている場合はそれを使えばよいのですが、提供されていない場合、自分で作る必要があります。
Twenty TwentyやTwenty Seventeenなどの公式デフォルトテーマでは、子テーマの提供はありませんよね。
プラグインを使用する方法と自作する方法があります。
プラグインを使用する方法
次のプラグインが便利です。

プラグインChild Theme Configuratorを使用すると次のメリットがあります。
- 簡単に子テーマを作成できる(実質3分かかりません)
- 作成前に子テーマを作成可能なテーマかどうかを分析してくれる
- 親テーマのテンプレートファイルを子テーマに簡単にコピーできる
- 親テーマのデザイン設定(メニュー・ウィジェット・テーマカスタマイザー)を引き継げる
このように、先に子テーマのデメリット(サイトのデザイン設定後に子テーマを作成すると、作成済のデザインが反映されない)を解決することができます。
プラグインChild Theme Configuratorの使い方は、こちらの記事で詳細に解説しています。
子テーマを自作する方法
子テーマ作成の手順概要は次の通りです。
- 子テーマ用フォルダを作成
- 子テーマ用フォルダ内にstyle.cssを作成してコードを記述
- 子テーマ用フォルダ内にfunctions.phpを作成してコードを記述
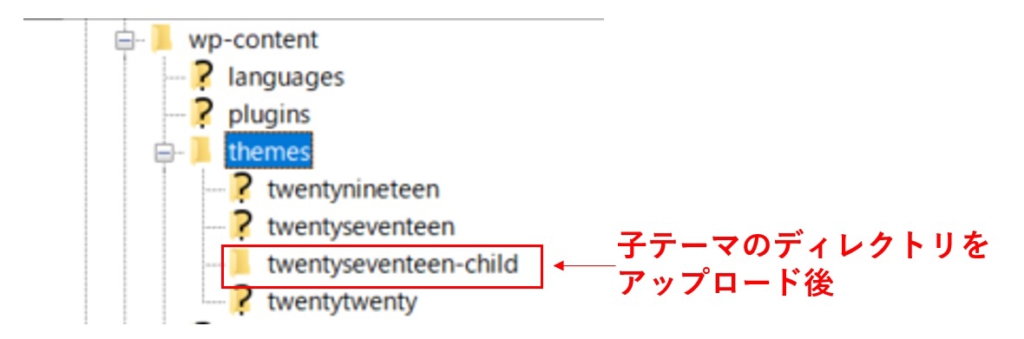
- 子テーマ用フォルダをサーバー内ワードプレスのwp-content>themesにアップロードする
ただし、親テーマ側がスタイルを読み込むときのファイル指定方法によって、手順③のfunctions.phpに記述する内容が異なります。ファイルの指定方法の違いとは次の2通りの場合です。
- スタイルの読み込みで、get_template_directory_uri( )を使う場合
- スタイルの読み込みで、get_stylesheet_uri( )またはget_stylesheet_directory_uri( )を使う場合
多くのテーマが上の2つ目、get_stylesheet_uri( )またはget_stylesheet_directory_uri( )を使っているので、以下にその子テーマの作成手順を紹介した後、get_template_directory_uri( )を使ったテーマについて解説します。
ワードプレスのTheme Handbookでも紹介されているので、合わせて参照してみるとよいでしょう。
get_stylesheet_uri( )またはget_stylesheet_directory_uri( )を使ったテーマの場合
例として、デフォルト公式テーマTwenty Sventeenの子テーマを作成してみます。

①子テーマ用ディレクトリを作成する
フォルダを1つ作成します。パソコンのデスクトップ上で構いません。
名前は任意ですが、後ろに”-child”をつけることが推奨されています。そこで今回は、”twentyseventeen-child”という名前にしておきます。
このフォルダの中に子テーマに最低限必要なstyle.cssとfunctions.phpを作成した後、サーバー内の親テーマのあるディレクトリと同じ階層にアップロードすることになります。
style.cssというのは、サイトのデザインを司るCSSという言語を書き込んであるファイルです。
functions.phpというのは、テーマが持つ機能を定義できるファイルです。テーマ独自のプラグインの役割をする、と理解すればよいでしょう。
アップロードには、FileZillaなどのFTPソフトを使用しますので準備しておきましょう。
②styl.cssの作成
(準備作業)親テーマのディレクトリを確認しておく
親テーマであるTwenty Seventeenのディレクトリ名を確認しておきます。
後ほど作成するstyle.cssファイルの中に、親テーマのディレクトリ名を記述する必要があるからです。
FileZillaでサーバーに接続して、ワードプレスがインストールしてあるディレクトリに入ります。
そのディレクトリの中の、wp-content/themes の中にテーマのフォルダが入っています。

wp-content>themes の中を確認すると、twentyseventeenというディレクトリ名でテーマtwenty Seventeenがインストールされていることがわかります。ほかにもtwentytwentyなど、インストールしてあるテーマのディレクトリも見えます。
このディレクトリ名を後ほど、style.cssの中で記述することになります。
(本作業)style.cssを作成する
エディターを使ってstyle.cssを作成します。私のおすすめエディターは、Visual Studio Codeですが、どんなエディターでも操作はさほど変わりません。概ね次のような手順です。
1.エディターでファイルの新規作成

2.作成したファイルを”style.css”という名前でフォルダ”twentyseventeen-child”に保存

3.先頭にヘッダーとして次の内容を記述して上書き保存
/*
Theme Name: Twenty Seventeen Child
Description: Twenty Seventeenの子テーマです
Template: twentyseventeen
Version: 1.0.0
*/この記述をstyle.cssに記述することによって、twentyseventeen_childというフォルダが、twenyseventeenというディレクトリのテーマの子テーマであることを示すこととなります。
ちなみに先ほど紹介したワードプレスのTheme Handbookでは、次のようにヘッダー記述をしています(テーマTwenty Fifteenの子テーマ事例)。
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Author: John Doe
Author URI: http://example.com
Template: twentyfifteen
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready
Text Domain: twenty-fifteen-child
*/すべての項目を取り揃えると、これだけの項目となりますが、最低限としては、Theme Name、Templateがあれば機能します。
私は、この2項目に加えて、自分で管理しやすいようにDescription(何の子テーマかの説明)とVersionを記述するようにしています。
この中で間違いやすいポイントとしては、Template: twentyseventeen と記述しているところです。これを間違って、Template:Twenty Seventeenと親テーマの名前を記述してはいけません。
あくまで、親テーマが入っているディレクトリ名(フォルダ名)を記述するようにしてください。
今回親テーマ名は"Twenty Seventeen“と単語の頭文字が大文字で、かつ単語間にスペースが空いています。しかし、ディレクトリ名は、すべて小文字でスペースもない”twentyseventeen”です。
このように、テーマ名とディレクトリ名は、必ずしも一致しないことがありますので、必ずFileZillaなどで親テーマのディレクトリ名を確認してから、項目Templateとして記載するようにしましょう。
③functions.phpの作成
style.cssを作成した手順と同じように、エディターを使ってフォルダtwentyseventeen-child内に、functions.phpを新規作成してください。
このfunctions.phpに次の記述をして保存します。
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parenthandle = 'parent-style';
$theme = wp_get_theme();
wp_enqueue_style( $parenthandle, get_template_directory_uri() . '/style.css',
array(),
$theme->parent()->get('Version')
);
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( $parenthandle ),
$theme->get('Version') // this only works if you have Version in the style header
);
}この記述をすることで、親テーマのstyle.cssを読み込んだ後に子テーマのstyl.cssを読み込むことになります。
旧Codexでは次のコードが推奨されていました。
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
または、
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array('parent-style')
);
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );こちらの方法でも子テーマとして使えますが、現在推奨版は先に紹介したコードだと考えてください。
functions.phpは、テーマの機能を記述するファイルで、PHPというプログラミング言語で記述します。
PHPは通常、先頭に<?php と書き、最後に?>と締めるのがルールですが、ワードプレスのfunctions.phpでは、最後の?>は記述しないことに注意しましょう。
④子テーマフォルダをサーバーにアップロード
FileZillaなどで、子テーマのフォルダtwentyseventeen-childを、親テーマと同じディレクトリ階層のwp-content>themesにアップロードします。

アップロードできたら、ダッシュボードの外観>テーマ からテーマ一覧を見てみましょう。

上のように、Twenty Seventeen Childというテーマが一覧表に追加表示されていればOKです。
もしstyle.cssの記述を間違ったりしていると、表示されなかったり、表示はされていてもエラーも表示される、といったことが起こります。
ここでTwenty seventeen Childというのは、先にstyle.cssのヘッダーに記述したTheme Nameが表示されています。
ではこの子テーマを有効化してサイト表示も確認しておきましょう。

このように、親テーマを使った場合と全く同じサイト表示であればOKです。
もしfunctions.phpの記述に間違いがあった場合、親テーマのCSSを読み込むことができず、サイト表示してもコンテンツはあるものの、全く違ったレイアウト(ようはCSSによるデザインが全く適用されていない状態)になります。
※今回は、FileZillaを使ってサーバーに直接アップロードしましたが、ダッシュボードの外観>テーマの画面で”新規追加”からアップロードする方法でも可能です。
その場合は、子テーマのフォルダ(今回の例ではtwentyseventeen-child)をあらかじめzip形式に圧縮してからアップロードする必要があります。
念のために実際に子テーマのstyle.cssにCSSを記述してみて、機能するかどうかを確認しておきましょう。
私がよくやるのは、サイトの文字色や背景色を変更してみることです。
body {
color: red;
background-color: red;
}これでサイトの文字色や背景色が全く赤に変わらない場合、子テーマのCSSが反映されていない可能性があります。
もう一度記述内容に間違いがないかをチェックしてみて問題ない場合、先に紹介したように、親テーマのスタイル読み込み方式がget_template_directory_uri( )を使った方式かもしれません。
get_template_directory_uri( )を使ったテーマの場合
親テーマがスタイルを読み込むとき、get_template_directory_uri( )を使っている場合、functions.phpの記述を次のようにしてやる必要があります。
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_uri(),
array( 'parenthandle' ),
wp_get_theme()->get('Version') // this only works if you have Version in the style header
);
}ただし、wp_enqueue_style( )の第3引数のarray( 'parenthandle’ )と記載されているparenthandleは、実際に親テーマがスタイルを読み込むときのハンドルネームを調べて記述してやる必要があります。
ハンドルネームの調べ方など、具体例がないとわかりにくいので別記事で詳しく解説しています。テーマTwenty Twenty-Oneで子テーマを作成する方法です。Twenty Twenty-Oneはget_template_directory_uri( )を使ってスタイルを読み込んでいます。
子テーマの機能(子テーマと親テーマの関係を理解する)
以上がテーマの作り方ですが、子テーマに記述したファイルと親テーマにあるファイルとの関係性を理解しておきましょう。
今後子テーマを活用する上で必要な知識だからです。
今回子テーマの中にstyle.cssとfunctions.phpの2つファイルだけを作成しましたが、style.cssもfunctions.phpも親テーマの中にも存在します。
このように同じファイル名のものが、親テーマにも子テーマにも存在する場合、次のような関係性で機能します。
- functions.phpについては、親テーマの記述に子テーマの記述内容を追加して機能する
- functions.php以外については、子テーマのファイルを優先して使う
(子テーマにない場合は親テーマのファイルを使う)
親テーマには、style.cssやfunctions.phpのほか、テンプレートファイルと呼ばれるファイルが複数存在します。
テンプレートファイルというのは、Webサイトの各ページに、どのようにコンテンツを配置するのかを決めるファイルです。
ブログの個別ページにはsingle.php、固定ページにはpage.php、ブログ一覧表にはindex.phpを使う、というようにページによってテンプレートを使い分けます。
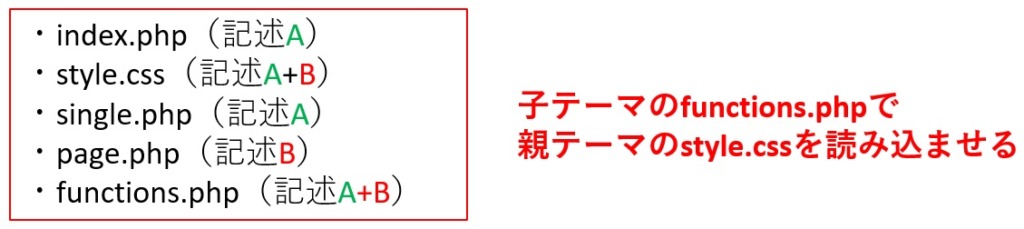
例えば、次のように親テーマに5つのファイルがあるとき、子テーマにそのうちの3つと同じ名前のファイルを作成すると機能はどうなるでしょうか?(親テーマの記述をA、子テーマの記述をBとします)。

functions.php以外は次のように子テーマのファイルを使用するので記述Bで機能します。

- index.phpとsingle.phpは子テーマに存在しないので親テーマのファイル(記述A)を使う
- 子テーマに存在するstyle.cssとpage.phpは子テーマのファイル(記述B)を使う
- functions.phpは、親テーマの記述Aに子テーマの記述Bが追記されて機能する
このように、何か機能を追加したければ、子テーマのfunctions.phpに記述すれば、親テーマの機能に追加される形で機能が追加できます。
また、親テーマのテンプレートと違うテンプレートに変更したければ、子テーマに新しく作成すればよい、というわけです。
例えば、ブログ記事の見映えを独自のものに変更したい場合、親テーマのsingle.phpを子テーマにコピーして編集してしまえばよいことになります。
ただしここで1つ問題があります。style.cssも子テーマのファイルを使用することです。これだと、親テーマのスタイル(デザイン)が消えてしまいます。
そこで先の子テーマの作成時に、functions.phpの中に親テーマのstyle.cssを読み込む記述をしておいた、というわけですね。
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
ワードプレスがロードされてテーマのfunctions.phpを読み込むとき、先に子テーマのfunctions.phpを読んでから親テーマのfunctions.phpを読み込みます。したがって、子テーマのfunctions.phpで親テーマのstyle.cssを読み込む記述をしておけば、親テーマのstyle.cssが先にロードされるわけです。
これで次のように、style.cssも親テーマのスタイルと子テーマのスタイルを反映することとなります。。

これで、子テーマのstyle.cssに書き込んだCSSで、デザインのカスタマイズができる、というわけですね。
まとめ
子テーマとは何か?その作成の方法から、どのように機能するのか?についてまで、少し細かいところまで解説してきました。
もう一度内容をまとめておきます。
- 親テーマを使って独自のカスタイズをすると、テーマの更新によって消えてしまう。
- ワードプレスでカスタイズを進める場合は、子テーマを使うようにしよう。
- サイト制作を始める前に子テーマを作成してからサイトデザインをしていこう。サイト制作後だと子テーマで再デザインする必要がある。
- 子テーマにも弱点(注意点)がある。特に独自のテンプレートファイルを使う場合、テーマのアップデートに注意しよう。
- 子テーマの使い方としては、親テーマと子テーマの両方をワードプレスにインストールして、子テーマのほうを有効化して使えばよい。
- 子テーマは、子テーマ用ディレクトリを作成して、style.cssとfunctions.phpを作成すれば制作できる。
- 子テーマ用style.cssには、親テーマのディレクトリを認識するためのヘッダー記述をする。
- 子テーマのfunctions.phpには、親テーマのstyle.cssを読み込んだ後に子テーマのstyle.cssを読み込む記述をする
- functions.phpは、親テーマの内容に子テーマの内容が追加されて機能する。
- functions.php以外のファイルが親と子テーマの両方にある場合は、子テーマのファイルが使用される。
子テーマの作成には便利なプラグインもあります。作成が簡単になるほか、子テーマを途中で作成しても親テーマのデザイン設定を継承可能というメリットもあります。






















