初めてのワードプレス テーマとは何か?まずは体験してみよう!
ワードプレスの特徴の1つに、テーマと呼ばれているデザインテンプレートがあげられます。テーマは公式・非公式なものを合わせると、何万点にも及びます。
このデーマを変更すると、サイトのデザイン(レイアウトやナビゲーションリンクの配置、メインカラー、サブカラーなどの見映え)が変更できるのです。
ですので、まずは、自分のサイトの目的に応じたテーマを選択することが重要なんですね。
とはいえ、テーマって何か今ひとつピンとこないという人は、とりあえずこの記事を読んで、ワードプレスのテーマを体験してみましょう。
- ワードプレスの公式デフォルトテーマ年代別3種を使ってサイトの見映えを比較
(テーマの違いとはどのようなものか、実感できるかと思います) - テーマ変更で変わるもの、変わらないもの
- テーマのインストール・有効化方法
- おすすめ無料テーマ
とりあえずダッシュボードから始める
とりあえず、ダッシュボードにログインしましょう。
ダッシュボードって何?という人はこの記事を参考にしてください。
ダッシュボードにログインしたら、左のダッシュボードメニューの中から、外観>テーマ と進めましょう。
するとインストールされているテーマの一覧が表示されます。

2022年3月現在、ワードプレスをインストールした直後のデフォルトテーマはTwenty Twenty-Twoですが使いません。Twenty Twenty-Twoはブロックテーマと呼ばれていて、ブロックを使ってフルサイト編集する新機能のテーマですが、ワードプレス初心者の方にはおすすめしません。従来のテーマとは操作方法が全く異なるうえ、動作が安定しない、機能が不足している、など発展途上だからです。
Twenty Twenty-Twoのようなブロックテーマがワードプレスの主流となるには、2~3年先のことと考えています。
本記事では少し古いテーマとなりますが、Twenty Nineteen、Twenty Seventeen、Twenty Sixteenを使ってテーマの見映えを比較しています。
上の画像では、左から、テーマ名Twenty Nineteen、Twenty Seventeen、Twenty Sixteenとなります。
(これらのテーマをインストールする手順は、この記事内”公式認定テーマをインストールする方法”を参照ください。)
この3つのうち、Twenty Nineteenの左下に”有効”と表示されているのは、
Twenty Nineteenが有効化されていて、サイトを表示するとテーマTwenty Ninteenの見映えが表示される
ことを意味します。
このデフォルトテーマの名前はリリースされた西暦を表しています。
Twenty Nineteenは2019年、Twenty Seventeenは2017年、Twenty Sixteenは2016年にリリースされたということですね。
Webサイトのレイアウトトレンドは2016年~2019年にかけて大きく変わってきましたので、2019年当時のデフォルトテーマ3つを比較することでトレンド変遷がよくわかります。
テーマを変えてサイトを表示してみる
では、順番にテーマを変えて、サイト表示がどうなるか確認してみましょう。
ちなみに、表示されるサイトは特に何も配色などデザインしてない初期値状態ですが、2つの記事(投稿記事1と投稿記事2)が投稿された状態となっています。
Twenty Nineteenのサイト表示
ダッシュボードの左上、サイトタイトル部にマウスオーバーしてサイト表示をクリックしてみましょう。ダッシュボードから抜けてサイト表示となります。
まずは現在有効化されている、テーマTwenty Nineteenでのサイト表示です。

Twenty Nineteenのトップページは上から
・ヘッダー部(サイトタイトルとキャッチフレーズ)
・ブログ記事一覧
・その他関連情報
・フッター
と1列に並んでいます。このように、コンテンツ(記事)の要素が1列に並んで表示されるレイアウト方式を1カラムレイアウトと呼んでいます。
すなわち、Twenty Nineteenの特徴は1カラムレイアウトであること、と言えるでしょう。
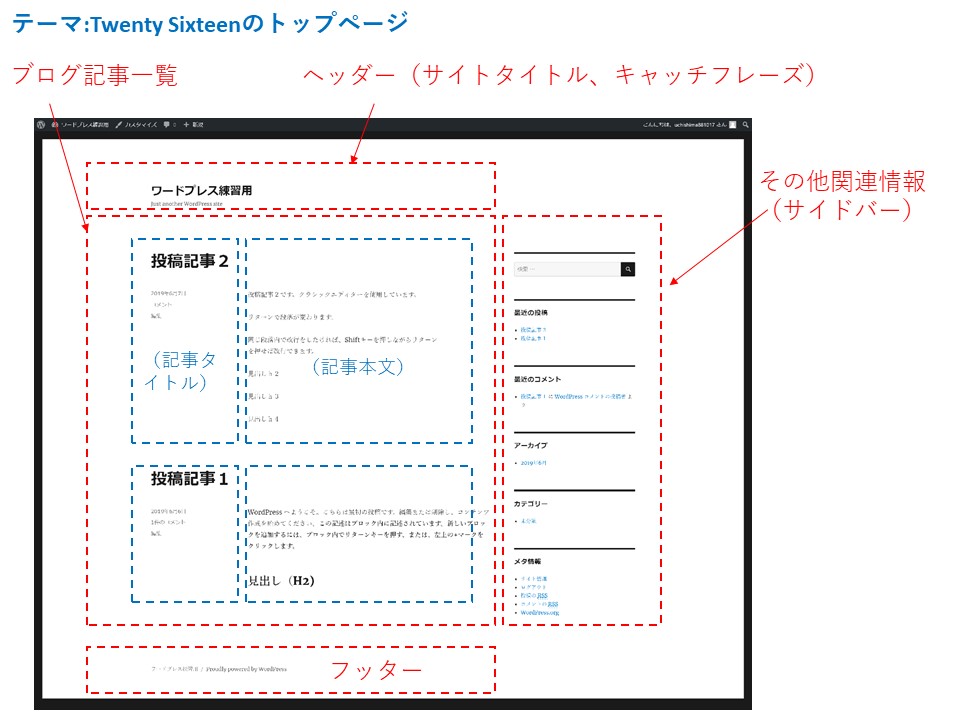
Twenty Sixteenのサイト表示
では次に、テーマをTwenty Sixteenに変更してみましょう。
ダッシュボードに戻って、外観>テーマ と進めて、テーマTwenty Sixteenの有効化ボタンをクリックします。
(テーマの上をマウスオーバーすると有効化ボタンが表示されます)
Twenty Sixteen有効化後のサイト表示です。

Twenty Nineteenと違ってレイアウトが少し複雑です。
1列目は、上からヘッダー、ブログ記事一覧、フッター
2列目は、サイドバーとしてその他関連情報が並びます。
このように、Twenty Sixteenは2列のレイアウトを使っています。2カラムレイアウトと呼ばれています。
さらによく見ると、ブログ記事一覧の中も2列に分かれているように見えます。1列目はブログタイトル、2列目は記事本文が表示されていますね。
このように、Twenty Sixteenは、疑似的には3列表示(すなわち3カラムレイアウト)の要素も取り入れた表示が特徴だと言えるでしょう。
テーマ変更で変わるもの・変わらないもの
ここで重要なポイントを1つ。テーマの変更によってレイアウトなど見た目は変わっても、サイトの中味(コンテンツ)は変わらない、ということです。
例えば、
- サイトタイトル”ワードプレス練習用”
- 投稿されている2つのブログ記事(”投稿記事1”と”投稿記事2”)
- 関連情報として表示されているカテゴリー
これらの内容は変化していません。
すなわちテーマの変更とは、コンテンツをキープしたままデザインを変更する、ということなのです。
テーマを変更してもキープされるコンテンツというのは、サイトのデザインとは関係のないサイトのメインデータだと考えてください。
例えばサイトのタイトル、サイトのキャッチフレーズ、投稿したブログ記事のタイトルと内容(テキストや画像など記事の本文)などが、キープされる基本的なデータです。
これに対してテーマの変更によって変化するものは以下のものです。
- サイトのレイアウト
- サイトのフォント(文字サイズや書体など)や配色などのデザイン
- ナビゲーションメニューの表示方法(特にモバイルでのナビゲーション)
- ヘッダー部やフッター部およびサイドバー部の表示内容
- 記事下の関連記事表示の有無など
元々なかったものが自動的に表示されることもあります(次に紹介するTwenty Seventeenのヘッダー画像のように)。
あるいは機能の有無により表示が変わるものもあります。例えば、サイトタイトルをロゴ画像に置き替える機能がついているテーマから、そのような機能のないテーマに変更した場合、当然ロゴ画像は表示されなくなります。
Twenty Seventeenのサイト表示
同じ要領で、Twenty Seventeenを有効化してサイト表示してみましょう。

上から
- 全幅画像付きヘッダー(サイトタイトル等は画像の中)
- 2カラムレイアウト(ブログ記事一覧+サイドバー(その他関連情報))
- フッターと並んでいます。
このようにTwenty Seventeenは全幅ヘッダー画像と2カラムレイアウトに特徴があるでしょう。
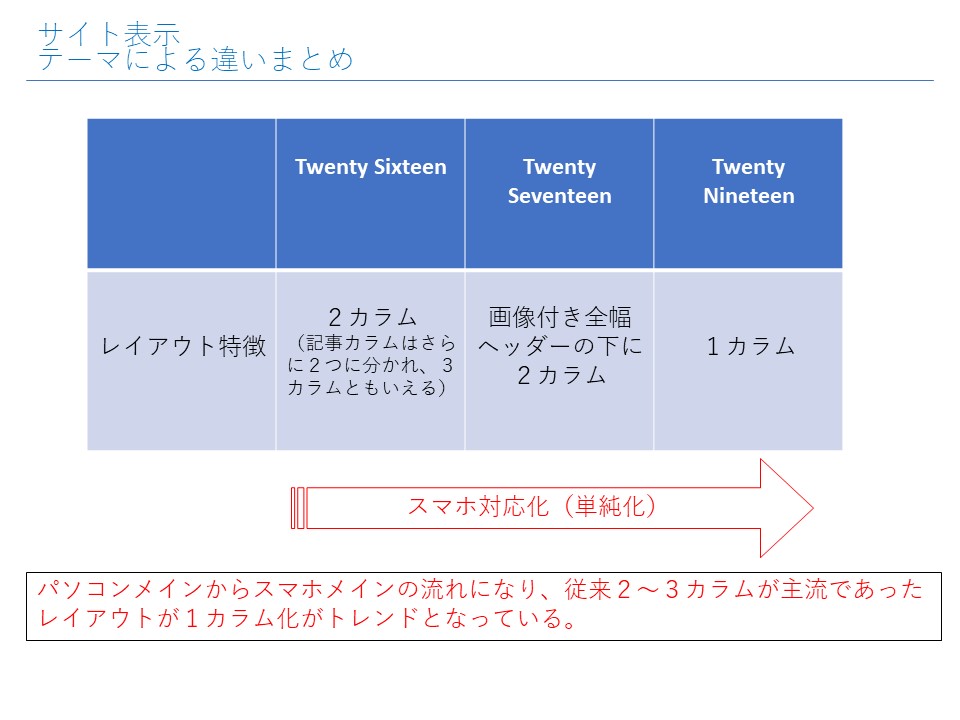
3つのテーマの比較に見える最近のWebサイトのトレンド
以上、3つのテーマの比較をまとめると以下のようになります。

Twenty Sixteen(2016版)→ Twenty Seventeen(2017年版)→ Twenty Nineteen(2019年版)
と新しくなるほどレイアウトが単純化されている、のがわかります。
ちなみにTwenty Nineteenの後にリリースされた
- Twenty Twenty
- Twenty Twenty-One
- Twenty Twenty-Two
も1カラムレイアウトです。
これは、Webサイトのデザインが、モバイルファースト(スマートフォン優先)で考えられるようになってきたからです。
パソコンがWebサイト閲覧のメイン端末であった時代は、横長の画面を活かすために2カラムや3カラムレイアウトとして、一度にたくさんの情報を視聴者に与えることができました。
しかし今はパソコンよりもスマホで見る人が多くなりました。そこで、カラム数を増やしたレイアウトよりも、1カラムでもいかにして情報を見やすくするか、印象に残るようにするか、が重要視されるようになったのです。
Webサイトのデザインはテーマ選定から
このようにテーマによって基本となるレイアウトが異なります。
もちろん、1カラムレイアウトでないとダメということはなく、現在も2カラム・3カラムのサイトは多数存在します。
実際2022年現在もブログ用テーマの多くは、パソコン表示のときはサイドバーのある2カラム、スマホで表示させると1カラム(サイドバーはコンテンツの下に表示される)、といった方式が多いですね。
『自分のサイトの目的は何か?誰に見てもらいたいのか?』を考慮してテーマを選定することが非常に重要ということです。
ちなみにカラム数を自由に選択設定できる多機能テーマもあります。
テーマの新規インストール方法
テーマの新規インストール方法を紹介します。
方法は大きく2つあります。公式認定テーマをインストールする場合と非公式テーマをインストールする場合です。
公式認定テーマをインストールする方法
例えば、LIGHTNINGという公式認定テーマをインストールする場合は、以下の通りです。
- ダッシュボードメニューから、外観>テーマ>新規追加 と進める
- 画面右上の検索ボックスに”Lightning”と入力する(入力後のクリックは不要)
- テーマLightningが表示されるので”インストール”⇒”有効化”と進める

このように、公式認定されたテーマは、外観>テーマ>新規追加 と進めてテーマ一覧から選択することができます。
Lightningのインストールのように、テーマ名が明確に決まっている場合は検索ボックスに入力して探しますが、テーマ名までは決まっていない場合は次のような方法が便利です。
- ダッシュボードメニューから、外観>テーマ>新規追加 と進める
- 画面左上のフォルター機能でテーマを探す
画面の左上に注目、人気、最新などのタブが表示されているので、それぞれどんなテーマがあるか一覧で表示してくれます。

あるいは特徴フィルターを使えば、目的別(ブログ用とか)で検索できたりしますので、いろいろと捜してみるのもよいでしょう。
非公式テーマをインストールする方法
ワードプレスの公式認定テーマは、ワードプレスの事務局の審査を通ったものなので使用するには安心感があります。
基本的には無料でインストールできます。
(すべての機能を使用するのに有料版にアップデートが必要な場合があります)
しかし、公式テーマの場合、海外製のものがほどんどです。
海外製の場合は、英語ではかっこいいデザインに見えるけれども、日本語にすると余白や文字サイズが微妙だったり、使用できる日本語フォントも微妙だったりします。
そこで、日本では、公式でない日本国産のテーマの方が人気なのです。
このような非公式なテーマの場合は、テーマを別途ダウンロードしてワードプレスにインストールする必要があります。
例として、Luxeritasというブログ用として人気の無料テーマをインストールする手順を紹介します。
①テーマをパソコンにダウンロードする
Luxeritasのダウンロードサイトに行ってダウンロードします。
ダウンロード先は、https://thk.kanzae.net/wp/dl/ です。ここから、テーマのファイルをダウンロードしてください。Zip形式になっていますが、解凍はしないでそのままにしておきましょう。
②ダウンロードしたファイルをワードプレスにインストールする
外観>テーマ>新規追加 と進めて、『テーマのアップロード』をクリックします。

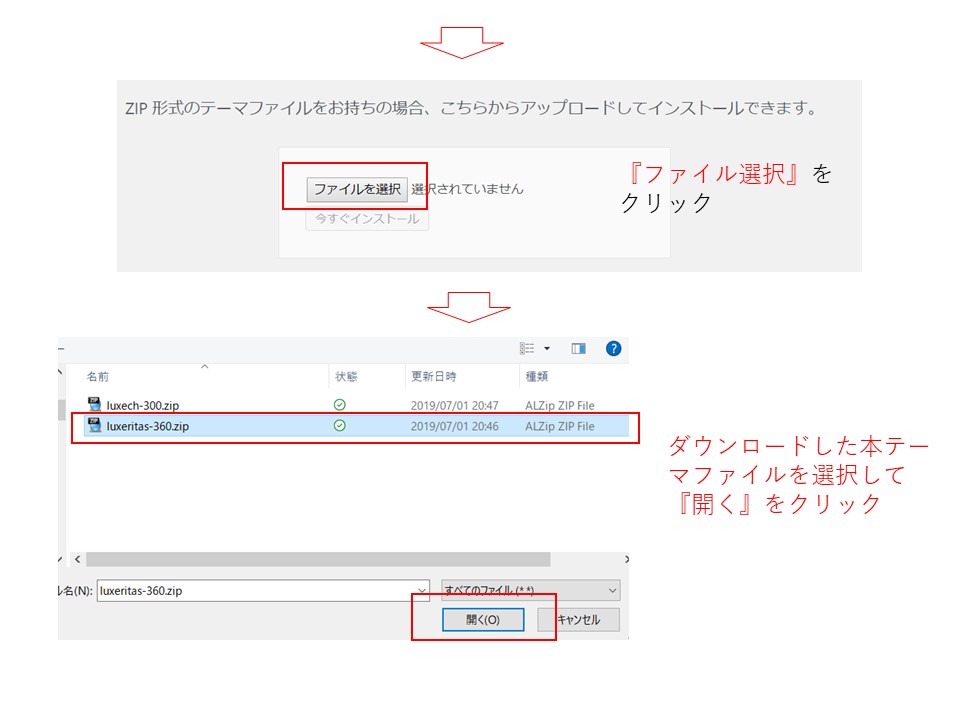
さらに、『ファイル選択』をクリックし、ダウンロードしたファイルをパソコンから選んで『開く』をクリックします。

最後に、『今すぐインストール』をクリックすればインストールは終了です。さらに『有効化』で有効化しましょう。

要約すると、Zip形式のファイルを解凍せずにアップロードし、インストール・有効化する、の手順となります。
※このLuxeritasのように子テーマもダウンロードできる場合は、本テーマだけでなく子テーマもワードプレスにインストールした上で子テーマの方を有効化して使用しましょう。LIGHTNINGも公式サイトに行けば子テーマを提供してくれます。
子テーマについてはこちらの記事を参照ください。
人気のおすすめテーマ
今回インストール事例で紹介したLIGHTNINGとLuxeritasは日本で人気のある無料テーマで、私もセミナーで両方とも使用しています。
LIGHTNINGは国産には珍しく公式テーマとして認定登録されています。ブログサイト用というよりは、ビジネスに使用できる本格的ホームページ型のサイトによく活用されています。
有料のPro版も準備されていますので、無料版LIGHTNINGを使いこなして物足りなくなれば、Pro版に切り替える選択師もあります。したがって幅広くビジネス対応できるサイトづくりができるでしょう。
ちなみに2021年に第3世代(G3)に進化してより使いやすくなりました。
Luxeritasは非公式テーマですが、SEOに非常に強く高速で動作することが売りの優れたテーマです。下手な有料テーマを使うくらいならば、Luxeritasを使ってみることをおすすめします。
私のこのウェブチルサイトもLuxeritasを使用しています。
なお私は、差別化できるくらい非常に優れたデザインであるか、SEOに強いか、のいずれかがテーマ選定のキーだと思っています。
でもデザインについては、国産テーマの有料テーマでも大差はないように感じています。結局は自分でカスタマイズしないと満足いくデザインのものはないようです。
SEOについては、国産の人気テーマを比較した記事がありますので参考にしてみてください。
なお、テーマLuxeritasの使い方を詳しく知りたい方は、私の書籍で詳細に解説しています。
まとめ
以上、ワードプレスのテーマについて解説してきました。
・デフォルトでインストールされているの3つテーマを切り替えて、サイト表示がどのようになるか、を体験
・デフォルトテーマの比較により、Webデザインのトレンドはスマホファーストの方向となっていることがわかる
・他の公式テーマや非公式のテーマもワードプレスにインストールして使うことができる
ということがわかって頂けたかと思います。
テーマには様々なものがありますので、自分に合ったテーマを捜してみるのも、ワードプレスを使っていく楽しみかもしれませんね。
テーマの選定ができたら、いよいよブログ記事の投稿へ進めていきましょう。まず投稿のためのエディターを知るには次の記事がおすすめです。
また、ワードプレス習得の全体ガイドラインはこちらです。
























