【テーマLightning G3でサイト制作】固定ページでサイトの骨格をつくる手順・方法
2021年5月にG3に大幅リニューアルしたワードプレスの無料人気テーマLightningを使ってホームページ型サイトの骨格を作成します。
Lightningのスターターコンテンツを利用すれば、簡単に固定ページをフロントページとするホームページ型サイトの骨格ひな型ができあがります。
あとはサイトマップに沿って固定ページを追加または削除後、ナビゲーションでリンクを貼ればサイト全体の設計は終了です。
ワードプレスのテーマLightningを使って、本格的ホームページ型サイトの骨格を作成し、ナビゲーションリンクを貼るところまでの手順・方法を知ることができます。
具体的には次の通りです。
- スターターコンテンツで骨格のひな型を作成する
- サイトマップに沿って、必要な固定ページを追加、不要なページは削除する
- サイトマップに沿って、固定ページ同士の親子関係を設定する
- ナビゲーションリンクで固定ページ間をつなぐ
前提として、すでにLightningのテーマと必須プラグインはインストール済のものとします。まだの方は以下の記事を参照ください。
今回作成するサイトの構造
ウェブチルが開催しているセミナーで制作しているデモサイトを例にとって説明していきます。
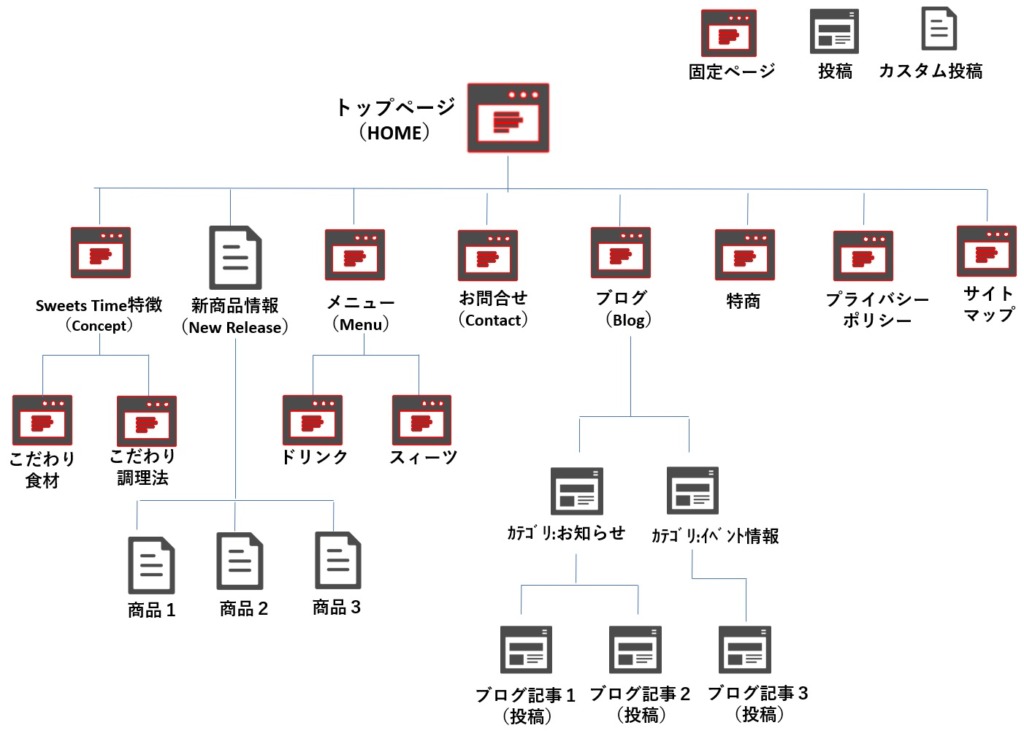
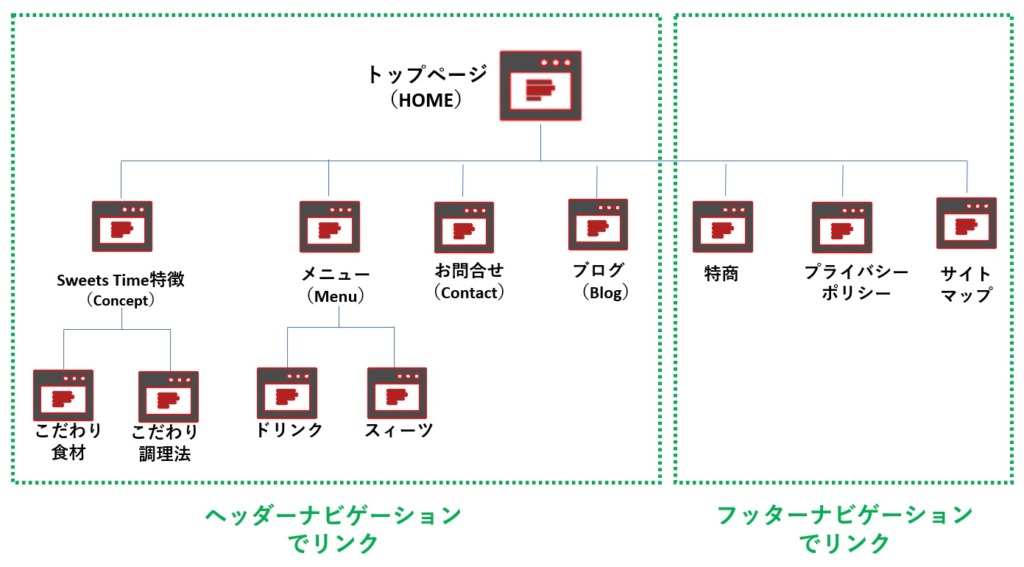
このデモサイトのサイトマップは以下の通りです。Sweets Timeという架空のカフェを想定しています。

このサイトは固定ページ、投稿、カスタム投稿から構成されていますが、まずは固定ページでサイトの骨格を作成していきます。
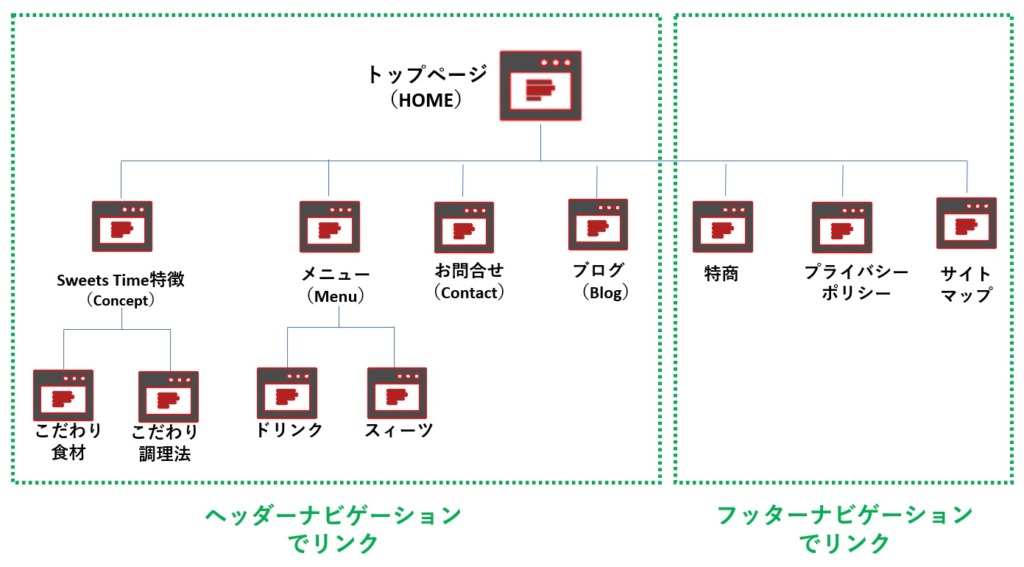
次のように固定ページのみで骨格をつくり、それぞれヘッダーナビとフッターナビでリンクさせるところまで進めます。

固定ページで骨格さえつくってしまえば、ワードプレスならば投稿(ブログ記事)やカスタム投稿は後からどんどん簡単に追加できます。
スターターコンテンツでひな型を作成する
ワードプレスは、デフォルト設定ではサイトのトップページにはブログ記事一覧を表示するページとなっています。
テーマLightningの場合もインストール・有効化した直後のトップページにはブログ記事一覧を表示します。

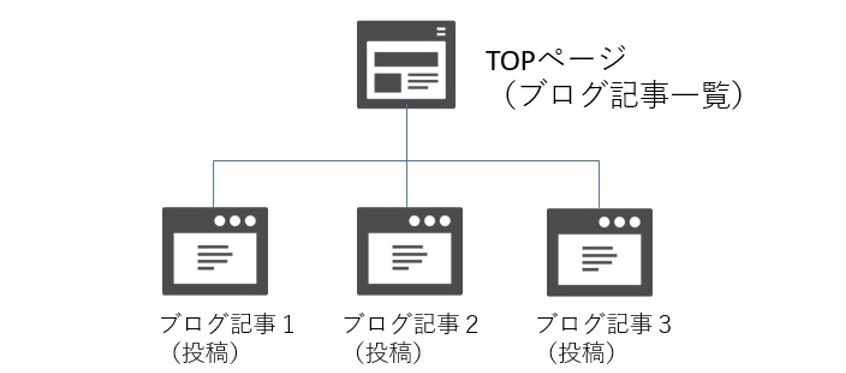
ブログ記事一覧といっても、最初は”Hello world”という記事が1つあるだけですが、仮にブログ記事は3つまで増やすとサイトマップは以下の通りとなります。

典型的なブログ型のサイト構造ですね。
これをホームページ型のサイト構造にするには、固定ページを作成してトップページに指定する必要がありますが、Lightnngの場合スターターコンテンツを使うとめちゃくちゃ簡単です。
スターターコンテンツの設定手順
次の2ステップだけです。
- テーマカスタマイザーに入る
(ダッシュボードメニュー 外観>カスタマイズ の画面) - ”公開”をクリック
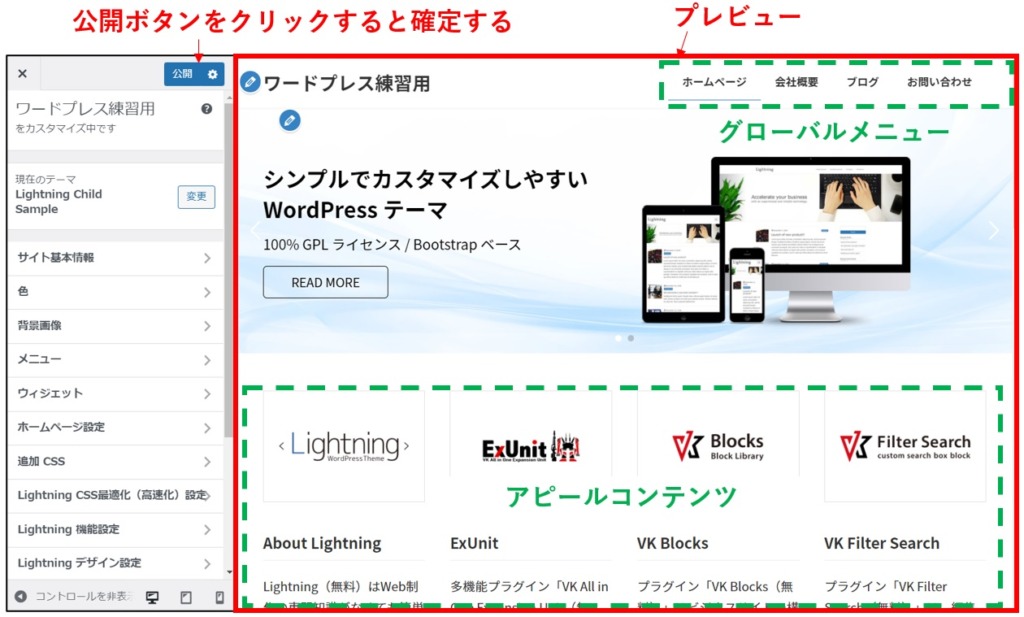
ダッシュボードメニュー 外観>カスタマイズ に入ってプレビューを見てください。すでにスターターコンテンツに変わっています。

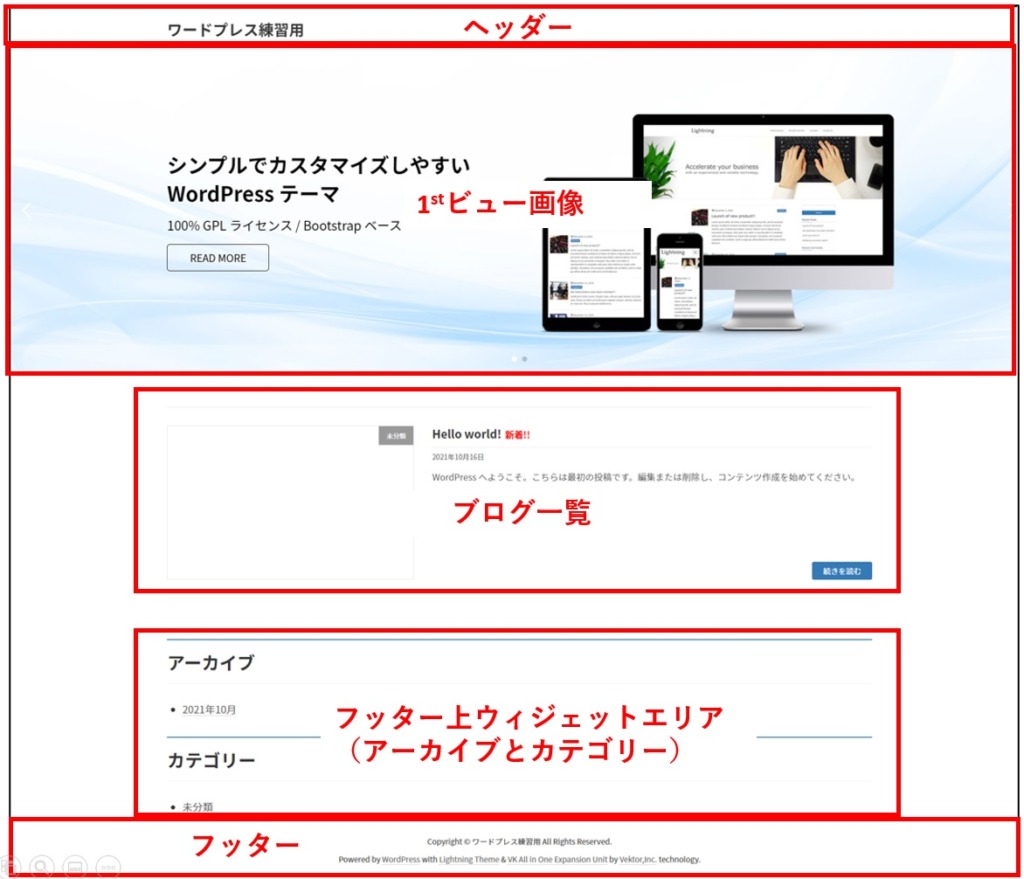
プレビュー画面のヘッダーにはグローバルメニュー(ヘッダーメニュー)が表示されています。またスクロールして見るとわかりますが、ブログ一覧表は表示されていません。これがスターターコンテンツです。
この状態で画面左上の”公開”をクリックするとスターターコンテンツが確定してサイトに反映されます。
スターターコンテンツのサイト構造
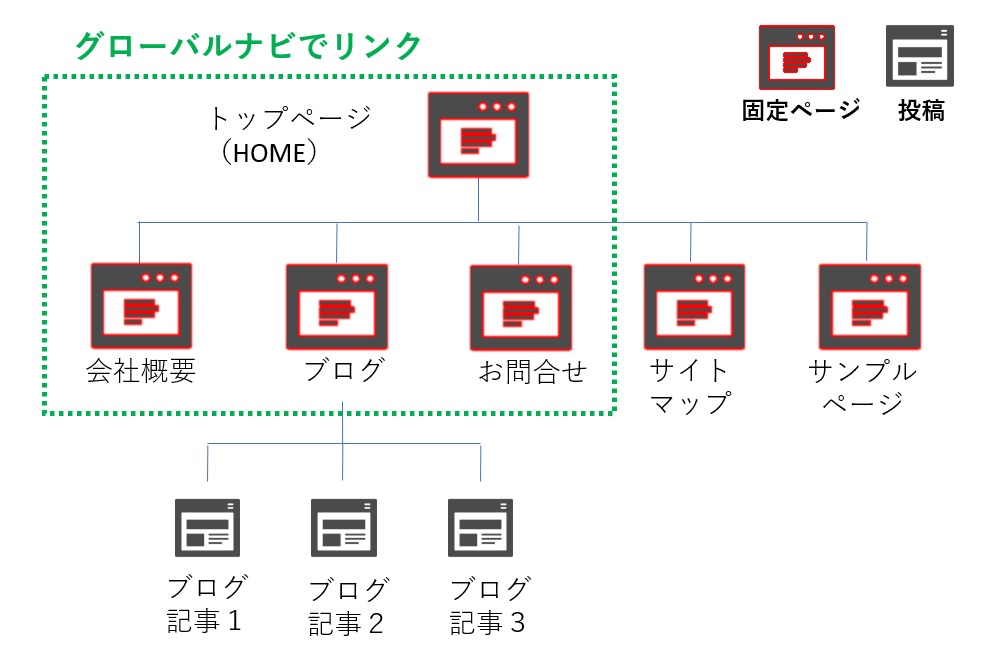
スターターコンテンツのサイトマップです。(ブログ記事は3つ投稿したものとしています)
デフォルトのブログ構造とは違って、ブログ一覧はトップページでなく”ブログ”という固定ページに表示されます。
自動的に固定ページが増えてグローバルナビゲーション(ヘッダーナビ)でリンクもされています。

固定ページ一覧を確認
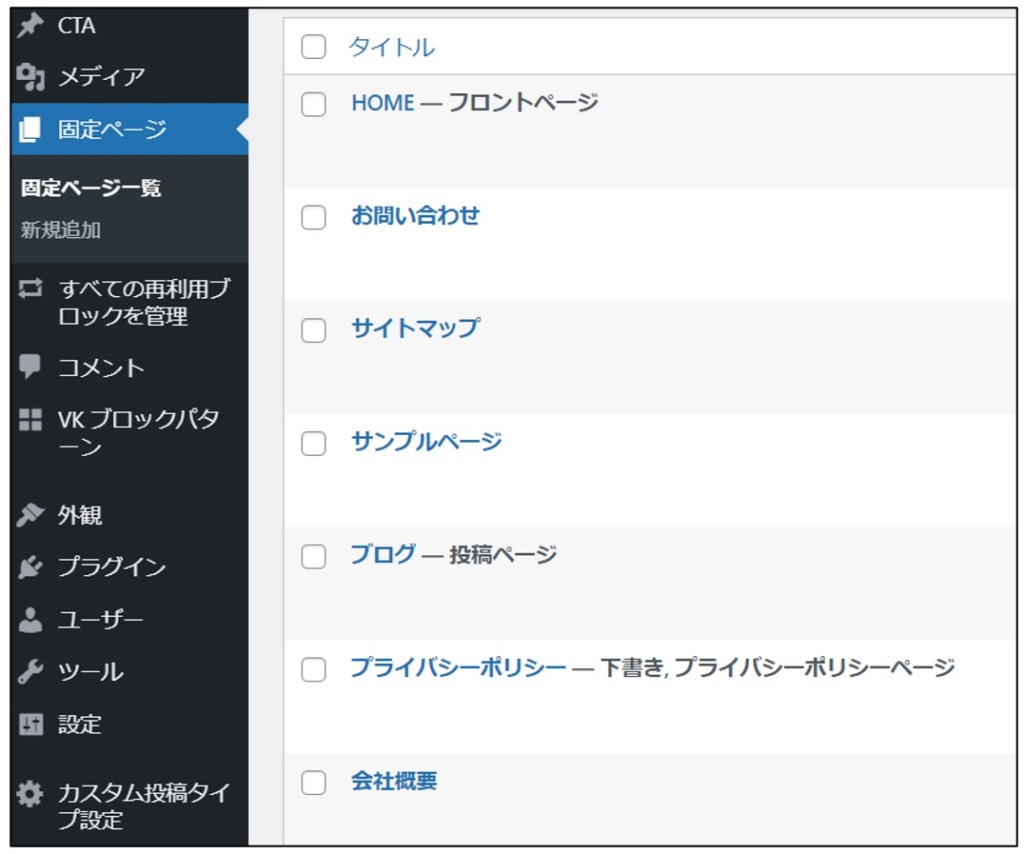
固定ページの一覧画面を見ると以下の通り、実際にページが増えています。簡単な企業サイトを想定しているようです。
(HOME、お問い合わせ、サイトマップ、ブログ、会社概要 が新規作成されている。サンプルページとプライバシーポリシーはワードプレスのデフォルト設定として入っているものです。)

ホームページ設定を確認
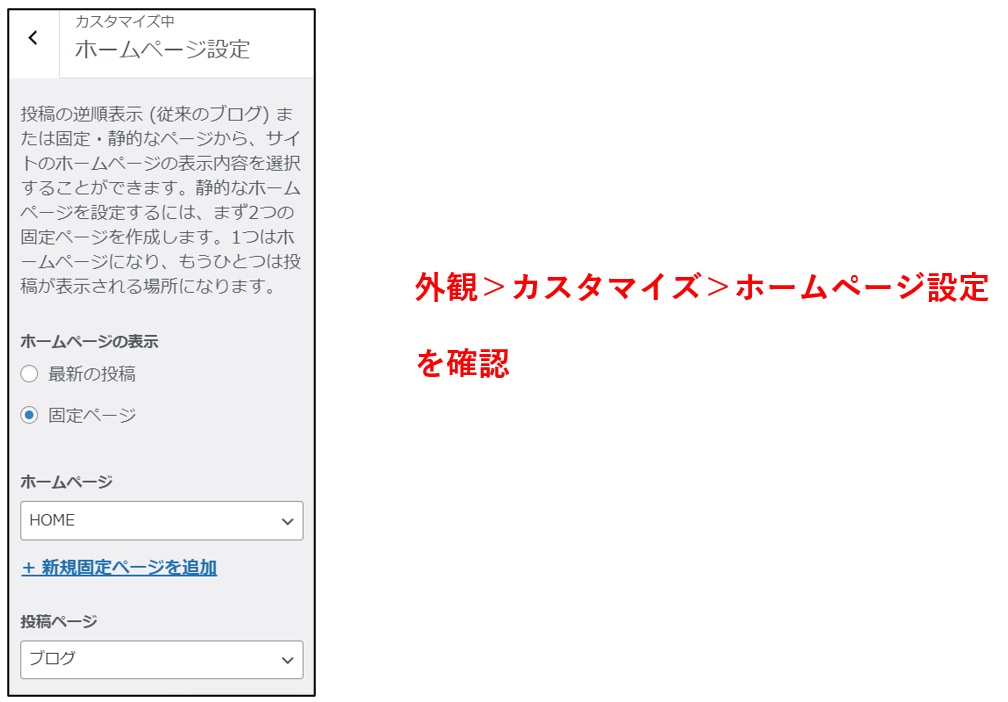
ダッシュボードメニュー 外観>カスタマイズ>ホームページ設定 を見ると次の通りの設定になっています。
- ホームページ(トップページのこと)・・・固定ページ”HOME”を指定
- 投稿ページ(ブログ一覧ページのこと)・・・固定ページ”ブログ”を指定

スターターコンテンツによって自動的にホームページ型サイト構造に変わっているわけですね。
固定ページ各ページを確認
一応各ページを確認しておきましょう。ヘッダーナビから各ページへ飛ぶことができます。
それぞれページタイトルと簡単なテキストがある程度です。これを自分のサイト用にアレンジすればよいわけですね。
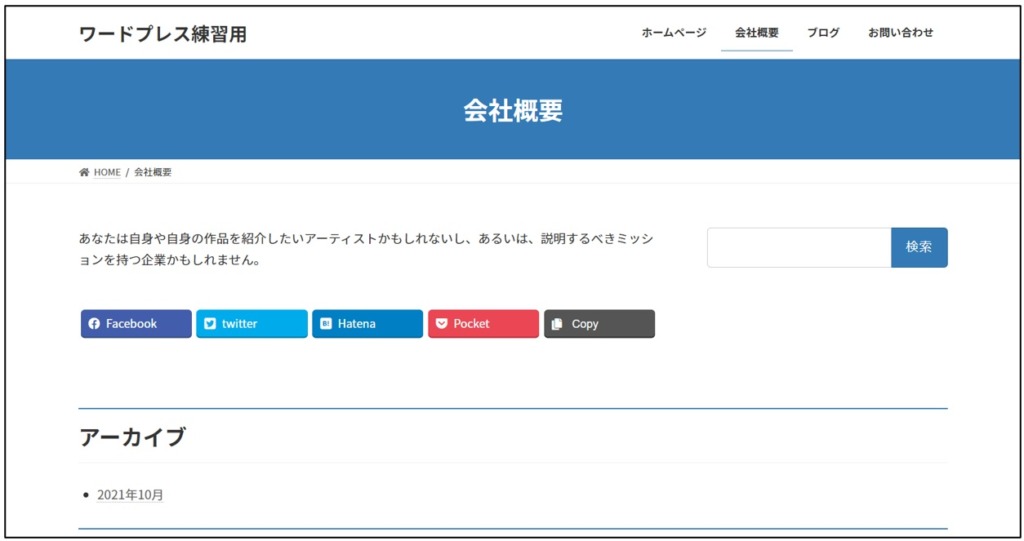
会社概要ページです。

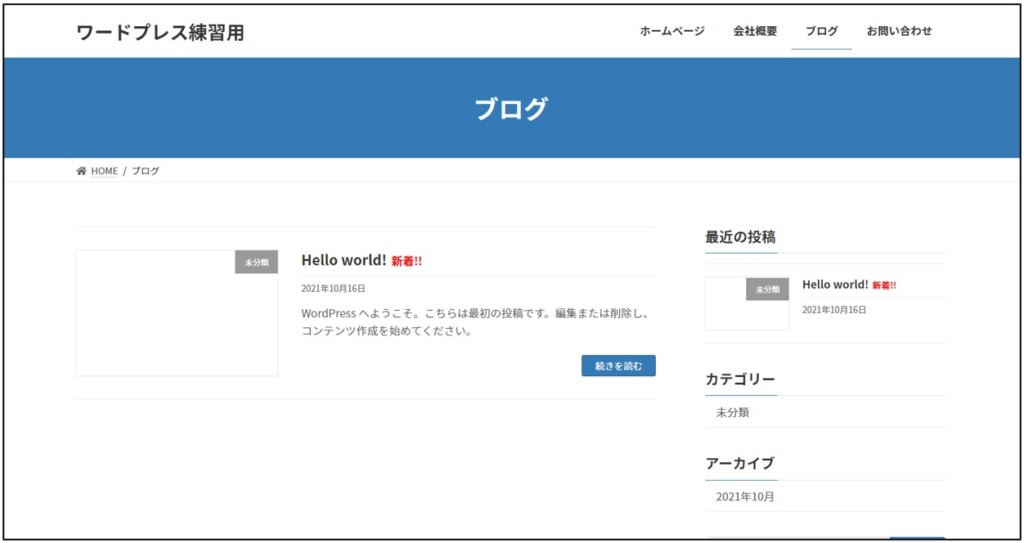
ブログページです。
ブログ一覧表(今は”Hello world”一記事だけ)が表示され、各ブログの個別ページに飛ぶことができます。

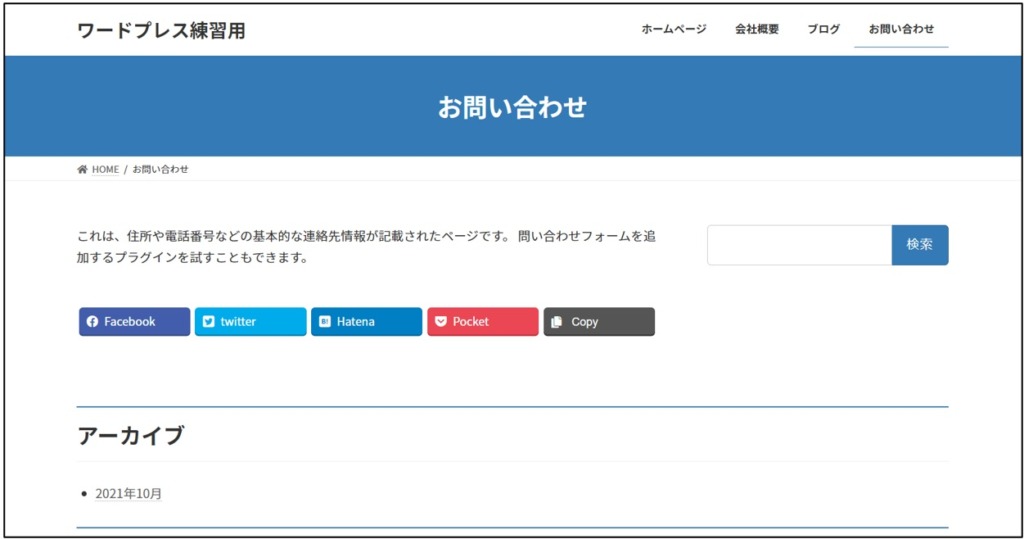
お問い合わせページです。ここにプラグインContact Form7などでお問い合わせフォームを設置するといいですね。

必要な固定ページを追加し不要な固定ページを削除する
それでは、ここから自分のサイト用に構造をモデファイしていきます。不要なページは削除して足りないページを追加するわけです。
作成するサイトによりけりなので、ここでは私がセミナーでレクチャーしている内容の要点を紹介します。
作成したいサイトマップをもう一度確認しておきましょう。

これに従って、不要な固定ページは削除し、必要なページを追加していきます。
といっても削除するのは次の2つだけです。
- 会社概要
- サンプルページ
残したHOME、ブログ、お問い合わせ、サイトマップ、プライバシーポリシーはそのまま流用して、不足しているページを追加作成します。
そして流用するページも含めて、パーマリンクおよびページ属性(親ページの指定、並び順)を以下のように設定します。
| ページ | パーマリンク | 親ページ 指定 | 並び順 |
|---|---|---|---|
| トップ(HOME) | ー | (親なし) | 0 |
| Sweets Time特徴(Concept) | concept | (親なし) | 10 |
| メニュー(Menu) | menu | (親なし) | 20 |
| お問合せ(Contact) | contact | (親なし) | 30 |
| ブログ(Blog) | blog | (親なし) | 40 |
| 特定商取引に基づく表記 | tokusho | (親なし) | 50 |
| プライバシーポリシー | privacy-policy | (親なし) | 60 |
| サイトマップ | sitemap | (親なし) | 70 |
| こだわり食材 | material | Sweets Time特徴 | 10 |
| こだわり調理法 | method | Sweets Time特徴 | 20 |
| ドリンク | drink | メニュー | 10 |
| スウィーツ | sweets | メニュー | 20 |
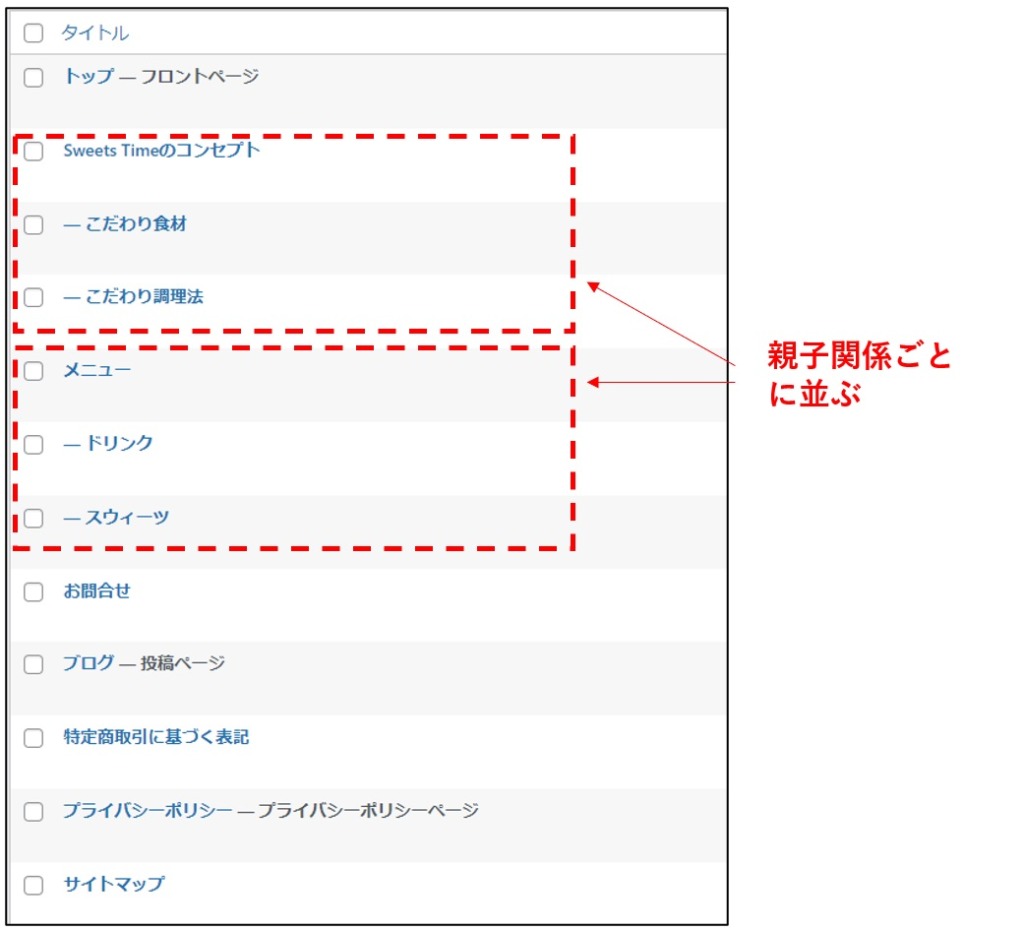
このようにページの親子関係と並び順を指定してやると、固定ページ一覧ページでは以下のように表示されます。親子関係含めてサイトマップ通りの並び順となっています。

サイトの規模が大きくなりページが増えるほど、並び順含めてページ属性の指定をきちんとして、骨格となるページの整理を図りましょう。
ナビゲーションリンクを貼る
サイトマップ通りにヘッダーナビとフッターナビを作成します。
ナビゲーションの作成方法は、ワードプレスのデフォルト機能通りに設定していけばよいだけなので、次の記事を参考にしてください。
以下に手順を紹介しておきます。
ダッシュボードメニューの外観>メニュー に入ってください。
ヘッダーナビの作成
ヘッダーナビは、スターターコンテンツですでに作成済なので、新規作成でなく既存のヘッダーナビを編集することになります。
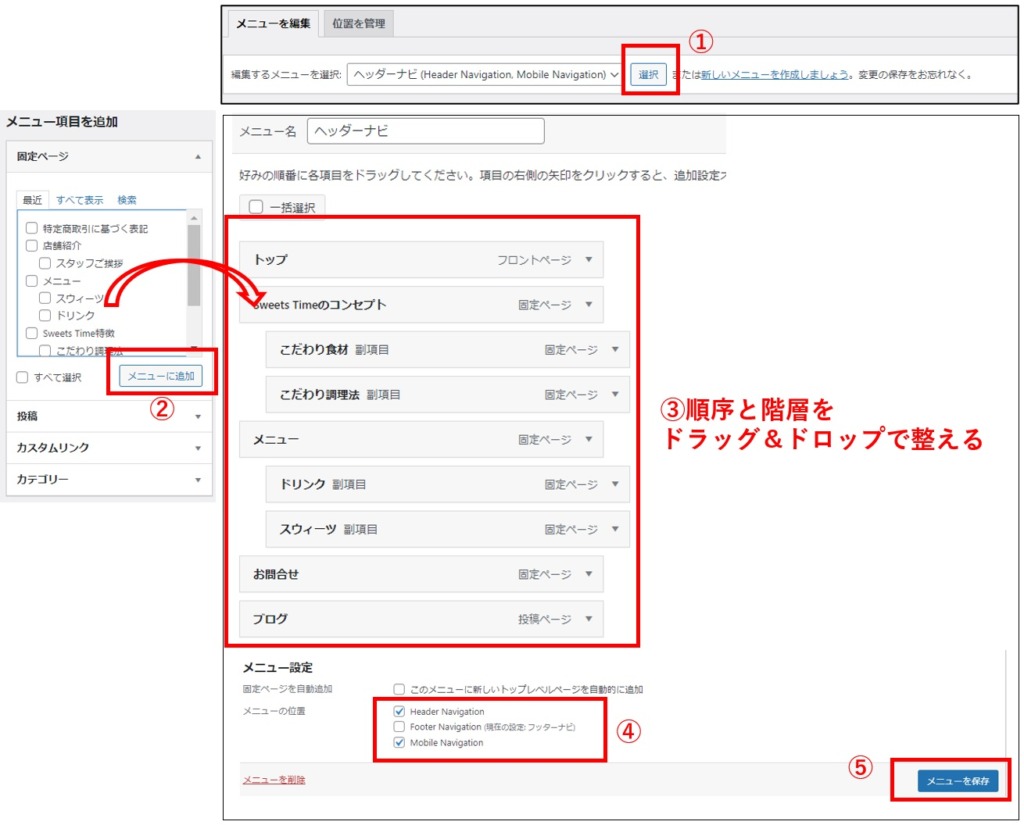
①ヘッダーナビを選択
②メニュー項目の追加をする(不要な項目は削除する)
③メニュー項目の順序と階層を整える
④メニューの位置にチェックを入れる
⑤メニューを保存

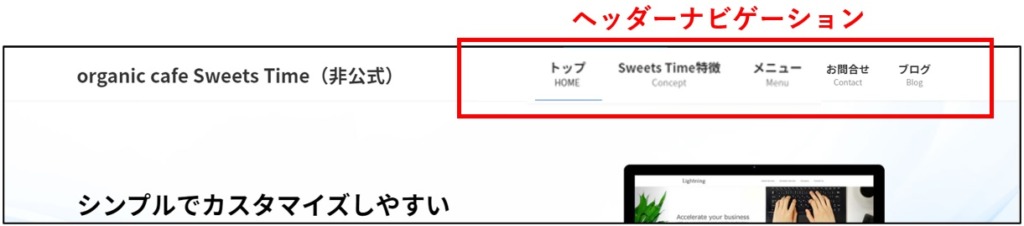
出来上がったヘッダーナビゲーションは以下の通りです。

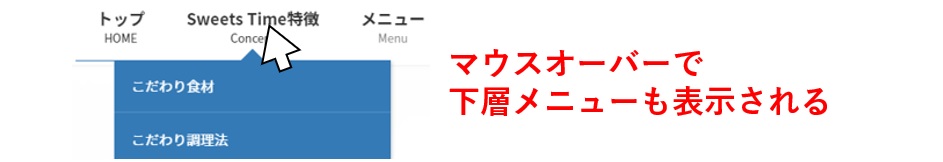
メニューの階層化ができている場合は、マウスオーバーすると子ページへのナビゲーションが表示されます。

メニュー項目のキャプションのつけ方
Lightningではヘッダーメニューのキャプションを各メニュー項目の下に表示することができます。

キャプションは以下の手順でつけることができます。
①ダッシュボードメニュー 外観>メニュー で右上の”オプション”をクリックして開け、”説明”にチェックを入れる

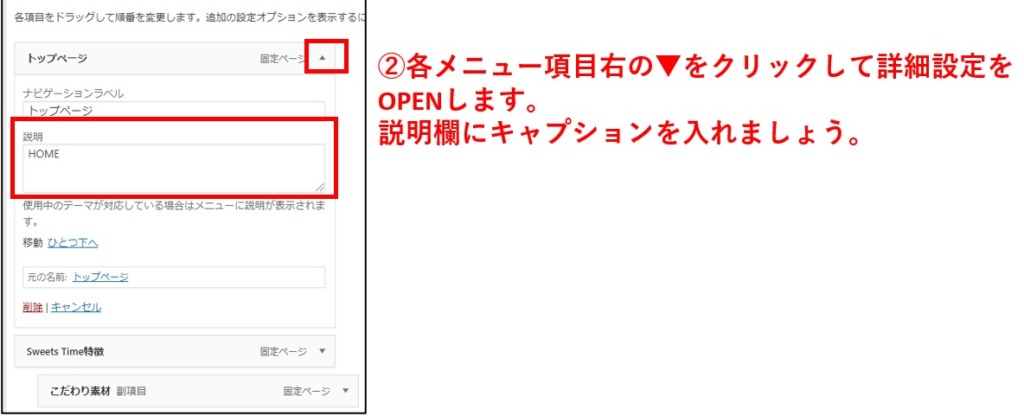
②各メニュー項目に説明ボックスが表示されるのでキャプションを入力
(表示されてなければメニュー右横の▼をクリックして開けてください)

③メニューの保存をする
フッターメニューの作成
フッターナビもスターターコンテンツではすでに作成済なので、新規作成でなく既存のナビゲーションを編集していきます。要領はヘッダーナビと同じです。
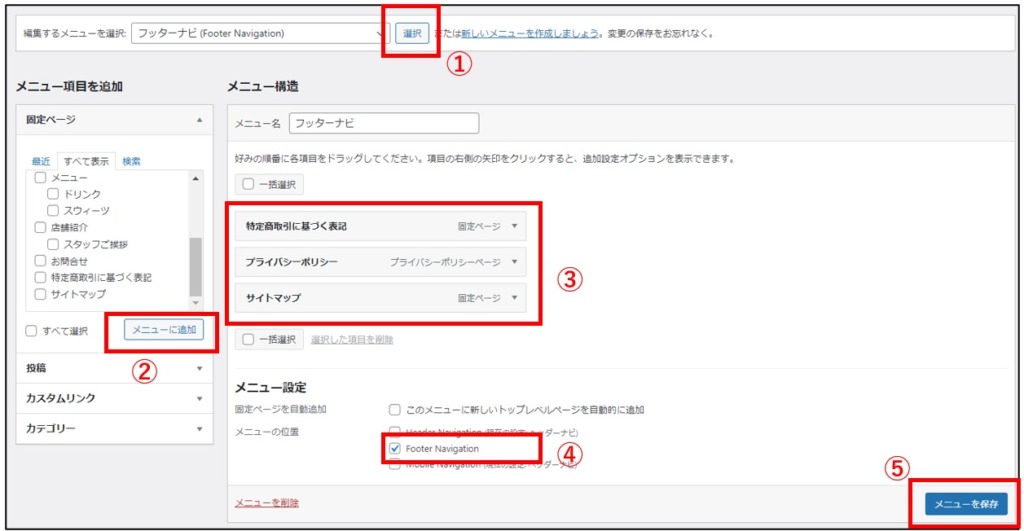
①フッターナビを選択
②メニュー項目を追加または削除する
③メニュー項目の順序を整える
④メニューの位置を指定する
⑤メニューの保存

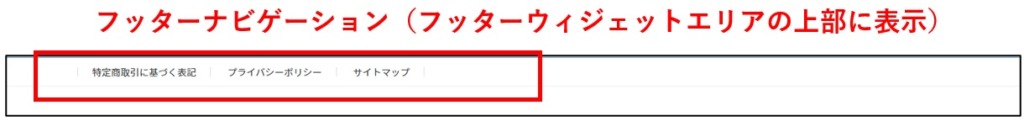
できあがったフッターナビはフッターウィジェットエリアの上部に表示されます。

サイト構造とナビゲーションリンクの確認
以上でサイト構造の骨格となる固定ページとナビゲーションリンクの設定は終了です。最後に各ページの確認をしておきましょう。
チェック項目としては、
- 各ページへのナビゲーションが正しくリンクされているか?
- 各固定ページの表示内容は想定どおりか?
の2点です。
ナビのリンクが正しいかは、実際にナビゲーションをクリックして予定どおりのページへアクセスできるかを確認します。
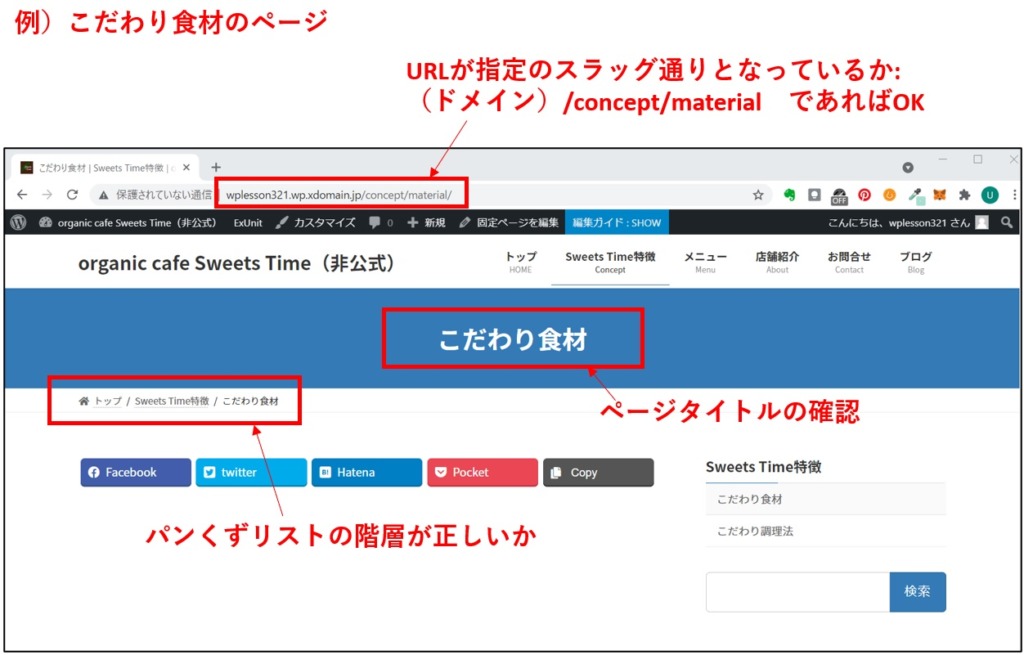
各固定ページの表示内容は、ページタイトルだけでなく、パーマリンク(URLのスラッグ)、パンくずリストの確認もしておきましょう。
パーマリンクとパンくずリストを見れば、ページ間の階層化が正しくできているかもチェックできます。

ここでのチェックを怠ると、サイトの基本構造に欠陥を抱えたまま、次のステップ(各ページの作り込み)に進むことになります。
まとめ
Lightningのスターターコンテンツを使えば、簡単にホームぺージ型サイト構造のひな型ができあがります。
あとはサイトマップどおり、各ページの追加・削除とナビゲーションリンクを貼れば、サイト構造の骨格の出来上がりです。
ただし、各ページのパーマリンク設定と親子関係の設定も大事な設計要素ですので、最後に必ずチェックするようにしましょう。


















