ワードプレス カバーブロックで画像の縦横比を固定する方法
Gutenberg(ブロックエディター)のカバーブロックでは、画像の上に文字を重ねて表示させることができます。全幅表示と合わせて使うと、1stビューなど雰囲気を演出するのに有効ですよね。
でもこの画像ですが、元画像のまま表示されるのではなく、表示するデバイスの幅によって、切り取られる領域が変わってしまいます。そうすると意図した見映えと違ってしまうことがありますよね。
そこで、本記事では、カスタムCSSを使って、カバーブロックの画像の元画像と同じ縦横比を固定したまま、デバイスの表示幅に応じて拡大縮小する方法を紹介します。
前提条件
テーマはTwenty Twentyを使います。後述しますが、テーマによっては、適用するCSSの記述を変更する必要があります。
カスタムCSSの記述は、子テーマを作って記述するのが望ましいのですが、面倒だとか子テーマの作り方がわからない場合を想定して、プラグインSimple Custom CSS and JSを使用しました。

子テーマのない場合は、このプラグインをインストール・有効化しておきましょう。
まずはカバーブロックでコンテンツを作成
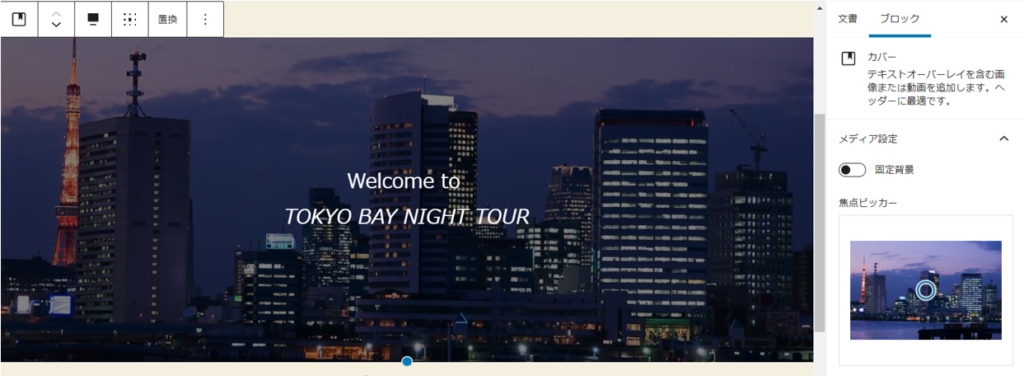
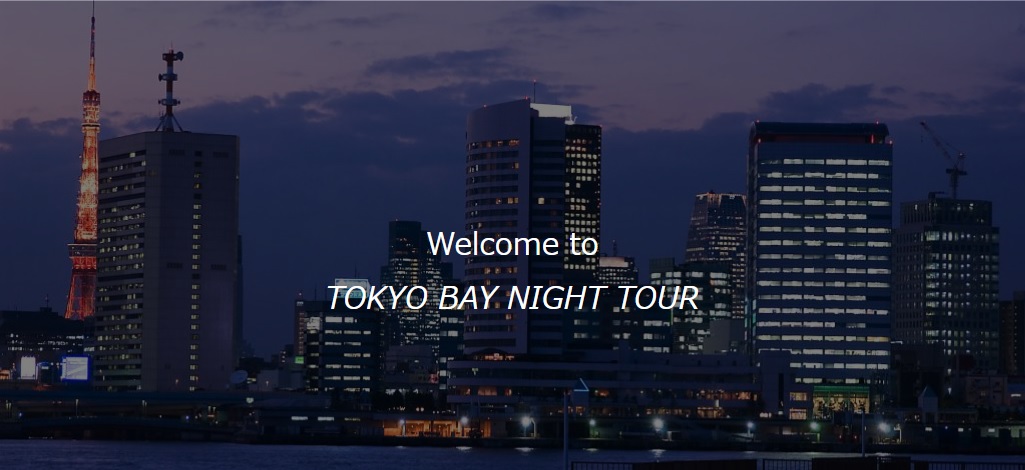
まずはブロックエディターで、カバーブロックを使って以下のようなコンテンツを作成しました。

カバーブロックの使用方法については、以下の記事を参照ください。
ちなみに、ブロックの設定は以下の通りです。
(ブロック内ツールバーでの設定)
・画像配置は全幅
・コンテンツ位置は縦横ともに中央
・コンテンツの文字サイズは大
(画面右のブロックパネルでの設定)
・焦点ピッカーで画像中央を指定
・カラーオーバーレイで黒単色を不透明度50%設定
また、元画像は以下のものを使用しました。サイズは横幅2005px、縦幅1307pxです。

画像の縦横のサイズは、パソコンの画像ファイルを右クリックしてプロパティを選び、詳細タブを見ればわかります。

デフォルト状態での表示を確認
ではWeb表示させてコンテンツの表示を確認します。PC、タブレット、スマホそれぞれの確認結果は以下の通りです。
パソコンでのデフォルト表示

パソコンでは、元画像よりも、かなり横幅が広く表示されて、画像の上下部分は切り取られます。
また、Displayサイズの幅が小さくなると、上下の切り取られる面積も小さくなります。
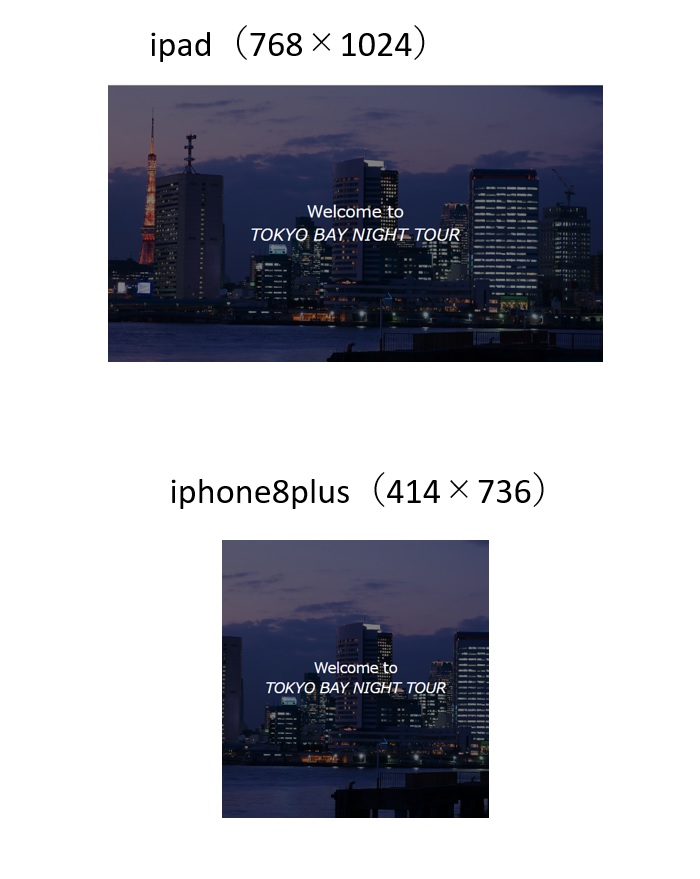
タブレット(ipad)とスマホ(iphone8plus)での表示
代表的なモバイルとしてipadとiphone8 plusでの表示を確認しました。

ipadではかなり元画像の縦横比に近いものとなりますが、スマホではDisplayに応じて縦長の画像となり、画像の左右が切り取られたものになっています。
このように、同じ元画像を使用しても、表示させるデバイスによって、画像の切り取られ方がずいぶん異なります。
縦横比が変わるのは背景画像カバーの仕様
画面サイズに応じて画像の縦横比が変わるのは、背景画像の”cover”という設定がそのような仕様だからです。
カバーブロックでは、background-size: cover;とCSSで指定しています。この場合、元画像の縦横比をキープしながら、コンテンツ領域の表示エリアいっぱいに背景画像を広げて領域を埋めるという仕様となります。
例えばパソコンのようにコンテンツ領域が元画像よりも横長になると、

のように、元画像の縦横比をキープしながら、横長の表示エリアを画像で埋めようとすると、画像の上下は切り取らざるをえません。
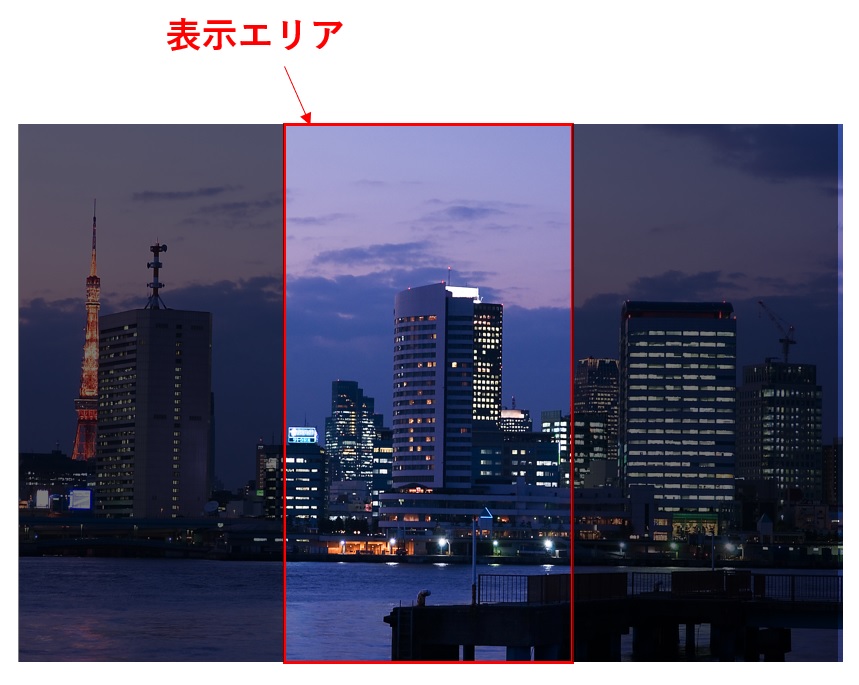
逆にスマホのように縦長の表示エリアを元画像の縦横比をキープしたまま埋めようとすると、

のように、画像の左右を切り取ることになります。
ちなみに、上のパソコン、スマホの例ではどちらも画像の中央を表示させてそれ以外を切り取っていますが、それはカバーブロックの焦点ピッカーで画像中央を指定したからです。
指定しないと、画像の左上から優先的に表示させ、それ以外を切り取ることとなります。
以上のように、カバーブロックでは画像が表示エリアのサイズに応じて切り取られるため、元画像を選ぶときは各デバイスでの切り取られ方を考慮し、どこに文字を配置するのかもあらかじめ考えておく必要があります。これってかなり面倒ですよね。
スマホでも画面サイズはすいぶん異なります。iphone8 plusよりも小さいiphone SEなんかだと、もっと画像の左右が切り取られてしまいますし、SONYのXperiaシリーズのように超縦長を売りにしているスマホも存在します。
画像縦横比を固定するカスタムCSSを記述する
でもこの問題は、カスタムCSSで縦横比を固定化することで解決します。
表示エリアの縦横比=元画像の縦横比
となるように指定すればよいのです。
まずは手順を紹介して後から解説します。
手順
①カバーブロックにクラス名を付与します
該当のカバーブロックを選択した状態で、画面右のブロックパネルの一番下”高度な設定”を開き、”追加CSSクラス”に任意のクラス名を記述します。
今回はクラス名をimage-size-fixとしました。

ここに記述したクラス名は、後述するCSSでこのカバーブロックをセレクター指定するのに使います。
(注意事項)
もし、ブロックパネルが画面右に表示されていなければ、画面右上の歯車マーク(設定)をクリックすると表示されます。

また、カバーブロックを選択するときに間違えてカバーブロック内の段落ブロックを選択しないようにしましょう。段落ブロックに追加CSSクラスを付与してしまうことになります。
②カスタムCSSを記述・登録します
プラグインSimple Custom CSS and JSでカスタムCSSを記述・登録します(子テーマを使用している場合は、子テーマのstyle.css内に記述すればOKです)。
ダッシュボードメニューのカスタムCSS&JS>カスタムCSSの追加 と進め、下記のようにCSSを記述して公開するだけです。

実際のコードは下記よりコピー&ペーストできます。
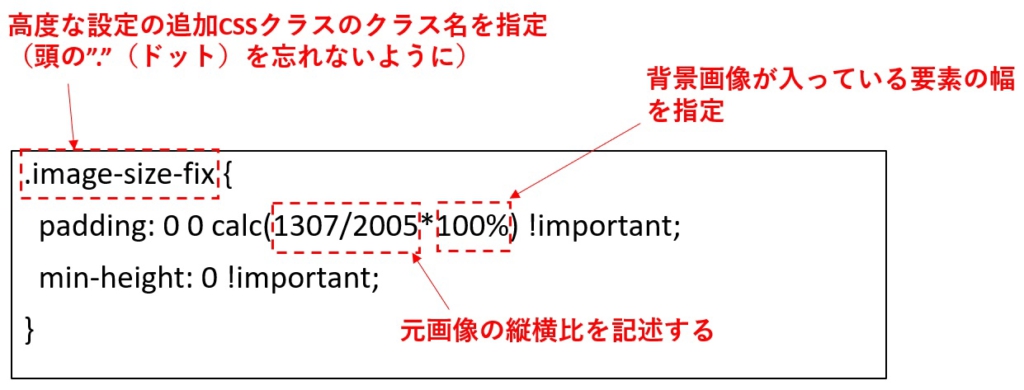
.image-size-fix {
padding:0 0 calc(1307/2005*100%) !important;
min-height: 0 !important;
}
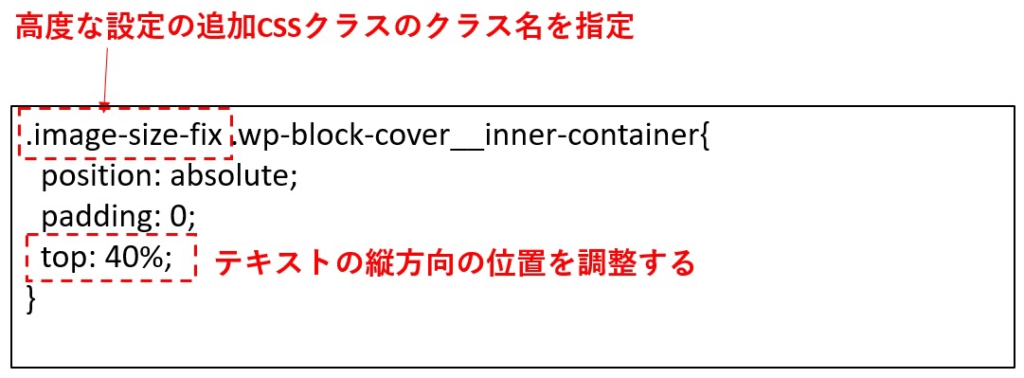
.image-size-fix .wp-block-cover__inner-container{
position: absolute;
padding: 0;
top: 40%;
}だだしこのCSSは、元画像のサイズや重ねているテキストエリアの大きさおよび使用テーマに応じて変更する必要があります。変更必要箇所は後ほど解説します。
まずはこのCSS適用後のWebサイト表示を見てみましょう。
カスタムCSS適用後のカバーブロックのWeb表示を確認
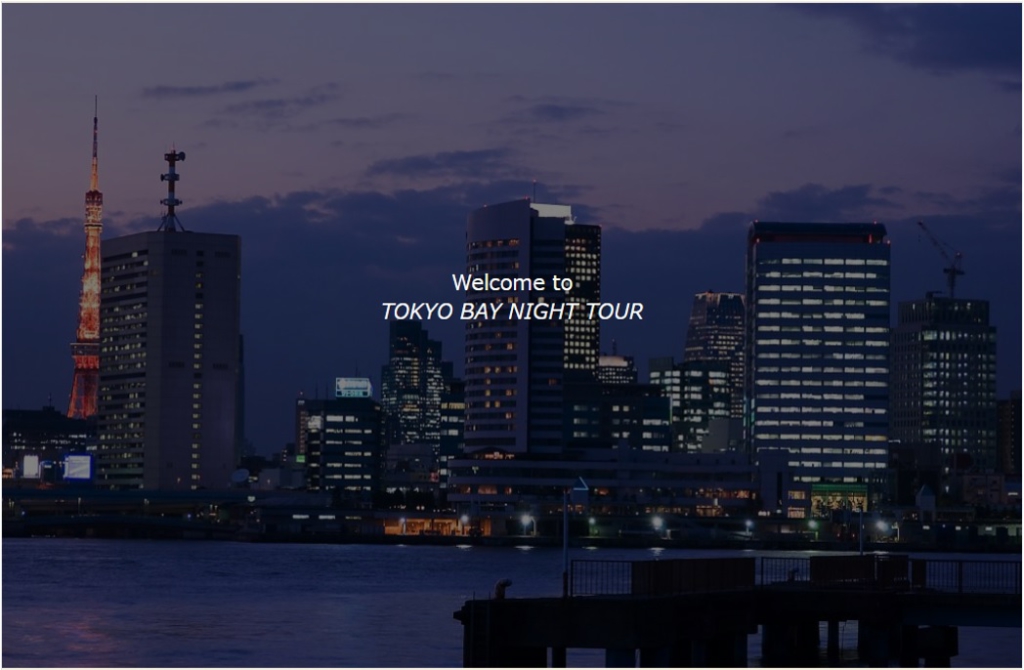
まずはパソコン表示です。下記はDisplayサイズ1280×960ですが、ほかのDisplayサイズでも縦横比はキープされています。

次にスマホ(iphone8 plus)です。

こちらも、画像の縦横比は元画像をキープしています。
このように、カスタムCSSを適用したことによって、画像の縦横比がキープされ、元画像全体が常に表示されるようになりました。
(注意)
画像の上に重ねたテキストのサイズは、使用しているテーマのレシポンシブ対応に依存します。
例えば今回はカバーブロック制作時文字サイズは大を選択しましたが、テーマTwenty Twentyではパソコン表示では26.25px、スマホ表示では22.5pxと若干スマホの方が小さくはなっています。
しかしそれでも、画像のサイズはフォントの大きさの変化度合いよりも大きく変化していますので、スマホの場合、テキストの量によっては画像からはみ出ることがある、ということに注意が必要です。
これを避けるためには、テキストの量をそもそも少なくしておくか、フォントサイズにもカスタムCSSを適用して調整する、というのが最も簡単にできることでしょう。カスタムCSSとしては例えば、スマホサイズにおいては、フォントサイズを〇〇pxと固定せずに、〇〇vwと画面サイズに比例して変化させるなどが考えられます。
カスタムCSSの内容の解説
まずは前半部分では、画像サイズの調整をしています。

使用画像やテーマによって変更する箇所を赤の点線枠で示しています。
まず.image-size-fixで先ほどカバーブロックの高度な設定でカスタムCSSクラスに記述したクラスを指定します。自分で記述したクラス名をここに書いてください。
次に、padding-bottomをcalc(1307/2005*100%)とすることで、表示エリアの横幅を100%としたとき、元画像の縦横比に応じて表示エリアの縦幅を指定しています。ここが、画像の縦横比をキープするポイントです。
ただし今回は元画像が2005×1307pxの画像サイズでしたから、このような式になりますが、元画像のサイズに応じて変更する必要があります。
これで表示エリアの縦幅をキープすることになりますが、表示エリアの中には段落ブロックがあるため、
表示エリアの縦幅=テキストの縦幅+padding-bottom
という状態になっています。したがって段落ブロックにposition: absolute; をかけて浮かして縦幅から削除する必要があります。
そこでカスタムCSSの後半では、段落ブロックを浮かせて位置調整をしています。

position: absolute; で段落ブロックを浮かせると段落ブロックの位置が高さゼロのところまで上がりますので、これをtop: 40%; でテキストを表示させる縦方向の位置調整をしています。
したがってこのtop: 40%; という記述は、テキストの量や、表示させたい高さ方向の場所に応じて変更しましょう。
※カバーブロックではデフォルトでposition:relative;が親要素(.wp-block-coverというクラスが付与されています)にかかっていますので、子要素である.wp-block-cover__inner-containerにposition:absolute;を追加するだけでOKです。
もし、カバーブロックでなく、ご自分でコンテンツを作成する場合は、親要素にposition:relative;をかけるようにしてください。
テーマによっては表示エリアの横幅を変更する必要がある
あとの大きな注意事項としては、テーマによってはうまく縦横比が固定されないことがあるということです。
これは特に、画像幅を全幅指定したとき、全幅表示する手法がテーマによって異なるために発生します。
画像の全幅指定するには、ブロック内ツールバーで画像の配置に”全幅”選択をします。

画像が、Displayの横幅いっぱいに広がるので、画像で印象付けるのに使うことが多いですが、テーマによって対応状況が異なります。
例えば、今回のカスタムCSSをそのままテーマTwenty Ninteenに適用すると、パソコン表示では次のようになってしまいました。

せっかく、カスタムCSSで表示エリアの縦幅を、
(元画像の縦幅)/(元画像の横幅)×100%
と設定して縦横比をキープしたはずなのに、元画像よりも横長の画像となってしまっています。
実は、全幅指定した画像を表示する際、テーマによっては、もともとの表示エリアの幅を100%としたときに、ネガティブマージンという手法でそれよりも広く幅を広げているのです。
したがって、横幅100%をベースにして縦幅をキープしても、そこからさらに横幅120%とか広くされてしまうので画像が横長になってしまうわけなんです。
これを避けるためには、横幅を100%ベースにしているのをテーマに応じて変更してやります。
例えばTwenty Ninteenでは、表示エリアの横幅は、
width: calc(125% + 150px);
というCSSで指定しています。これをそのまま使います。カスタムCSSのpadding指定している行を
padding: 0 0 calc(1307/2005*100%) !important;
としていましたが、これを
padding: 0 0 calc(1307/2005*calc(125% + 150px)) !important;
と書き換えればよいわけです。これで横幅100%ベースだったのをcalc(125% + 150px)ベースとすることができます。
もしご自分の使用テーマでうまく縦横比がキープできない場合は、確認してみましょう。
※CSSのcalc()のカッコ内に入れる計算式で、足し算(+)と引き算(-)を使用する場合は、+と-の前後に半角スペースを入れておかないと効かない仕様となっています。
掛け算(*)と割り算(/)では半角なしでもOKです。
まとめ
カバーブロックの背景画像の縦横比をキープする方法について紹介してみました。
使用する画像サイズやテーマによってCSSの内容を変更する必要はありますが、それでも、使用するデバイスによって表示サイズが変わってしまうのを避けれるのであれば、大した手間ではないかと思います。
ぜひ、一度使用してみてください。



















